如志愿前端配置及教程
-
安装电脑环境
-
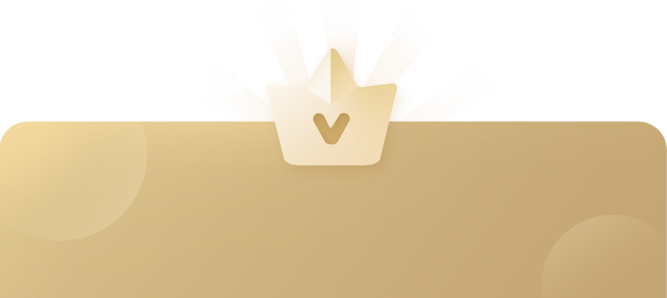
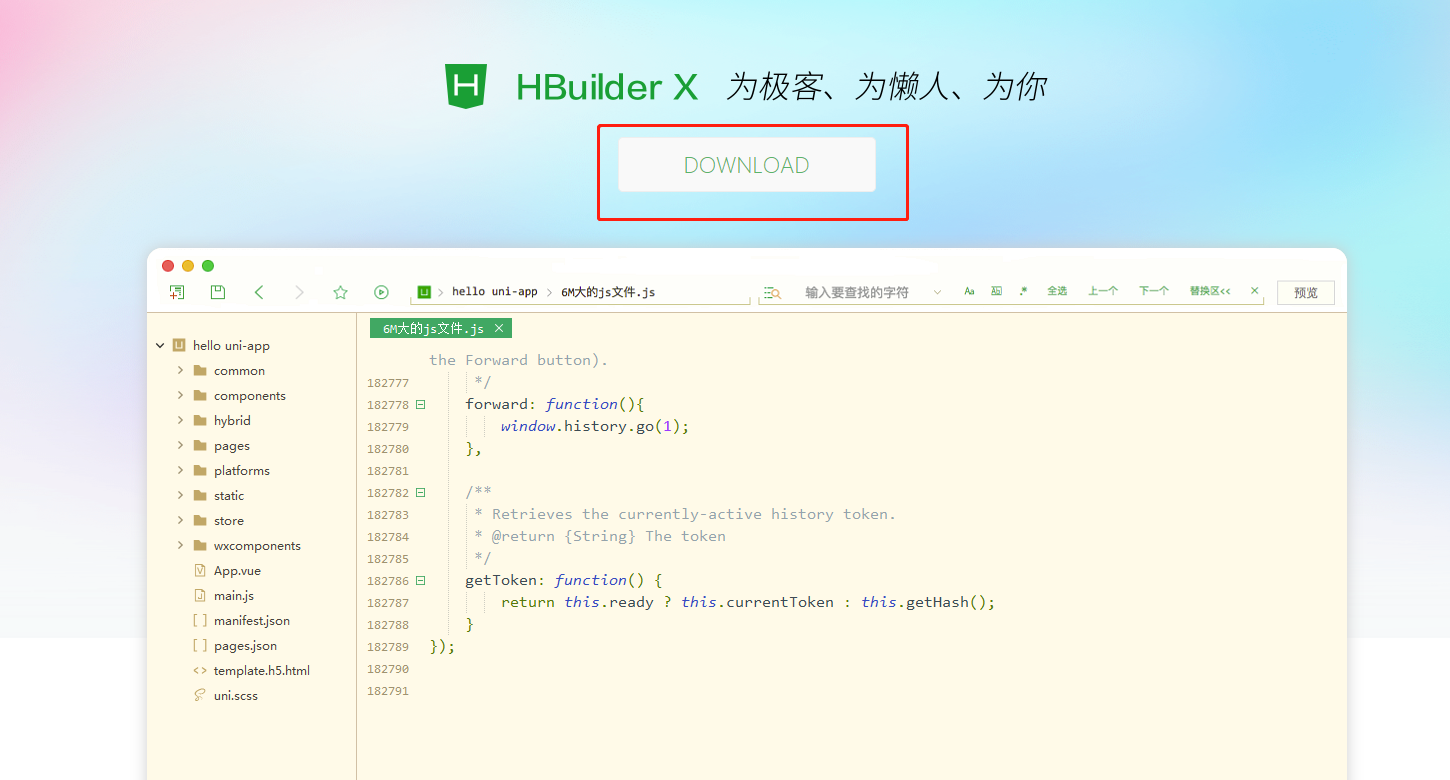
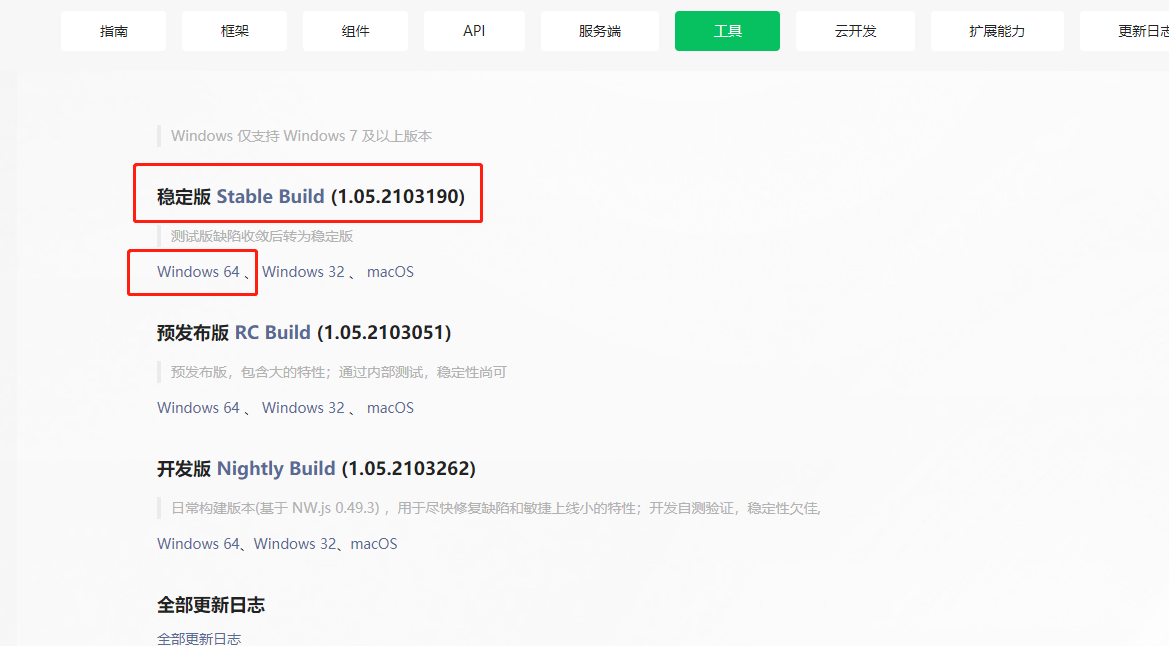
下载HBuilder(下载地址:https://www.dcloud.io/hbuilderx.html)
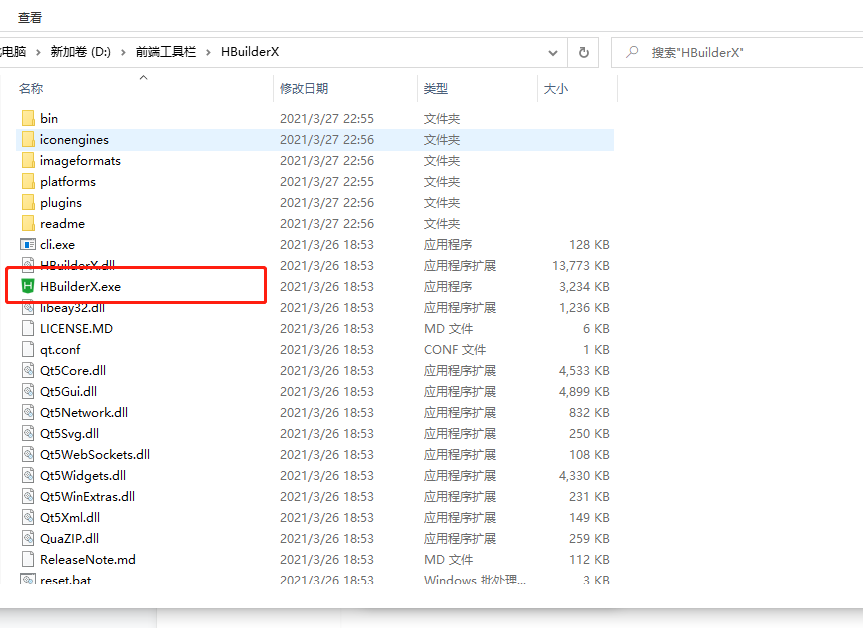
解压HBuilderX
打开解压后的BBuilderX.exe
-
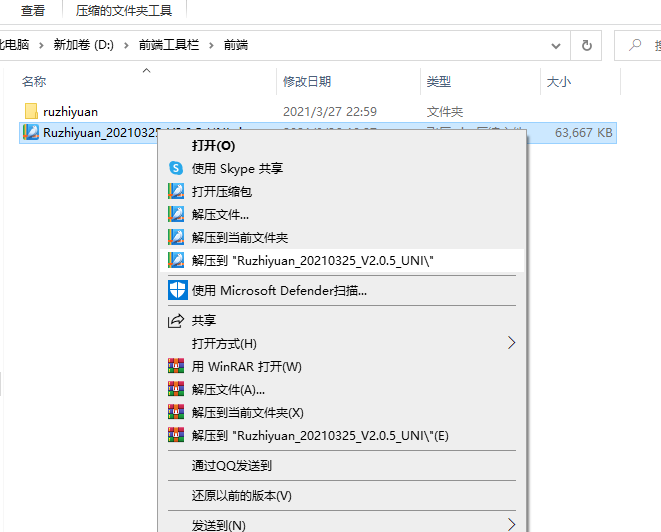
将Ruzhiyuan_20210325_V2.0.5_UNI.zip 前端代码解压
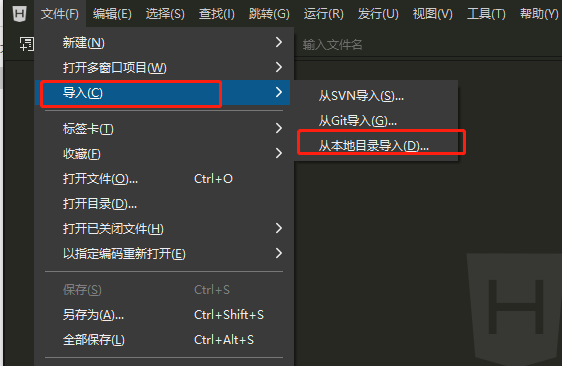
将ruzhiyuan文件导入到HBuilderX
-
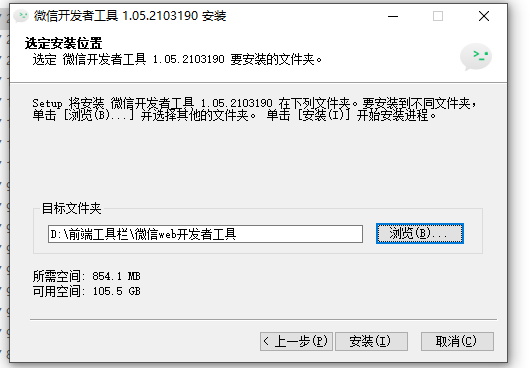
安装微信小程序开发者工具(下载地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html)
-
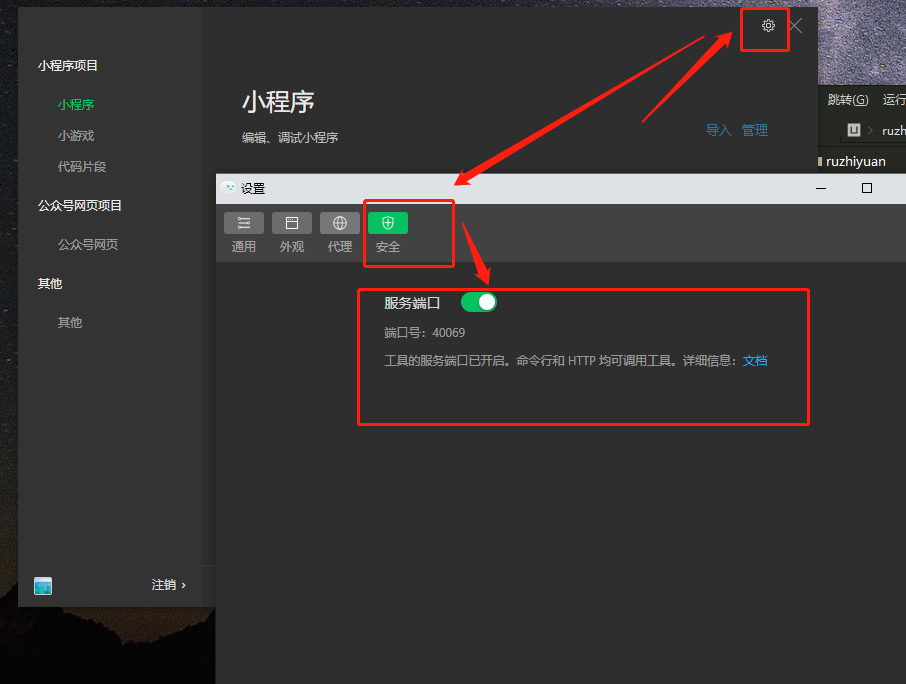
登陆小程序开发者工具设置端口
-
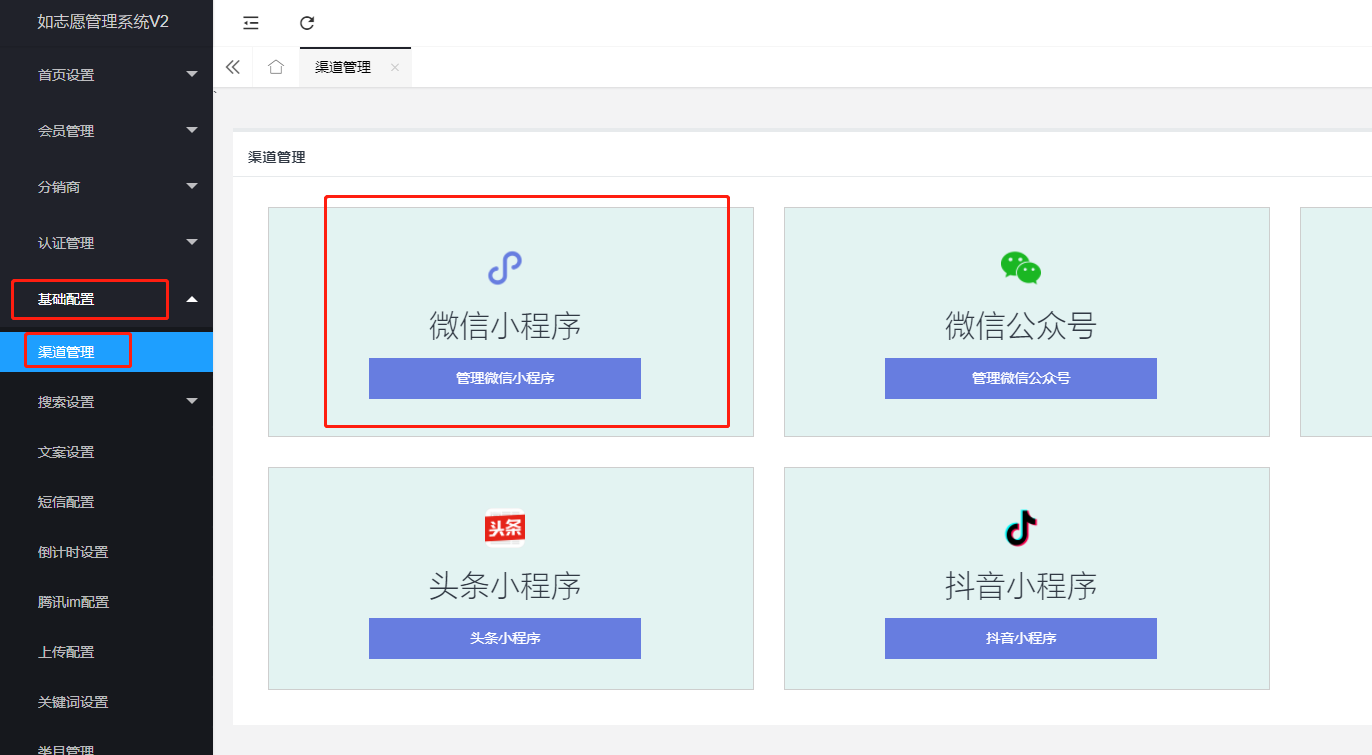
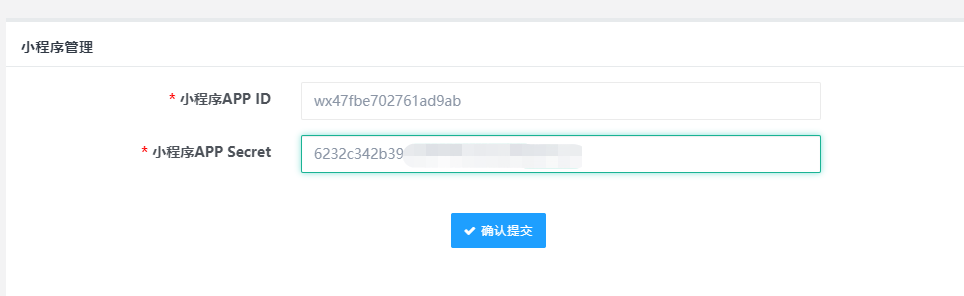
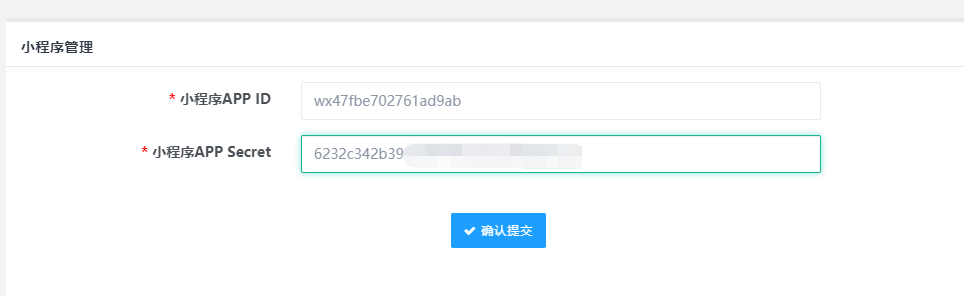
配置后台渠道管理
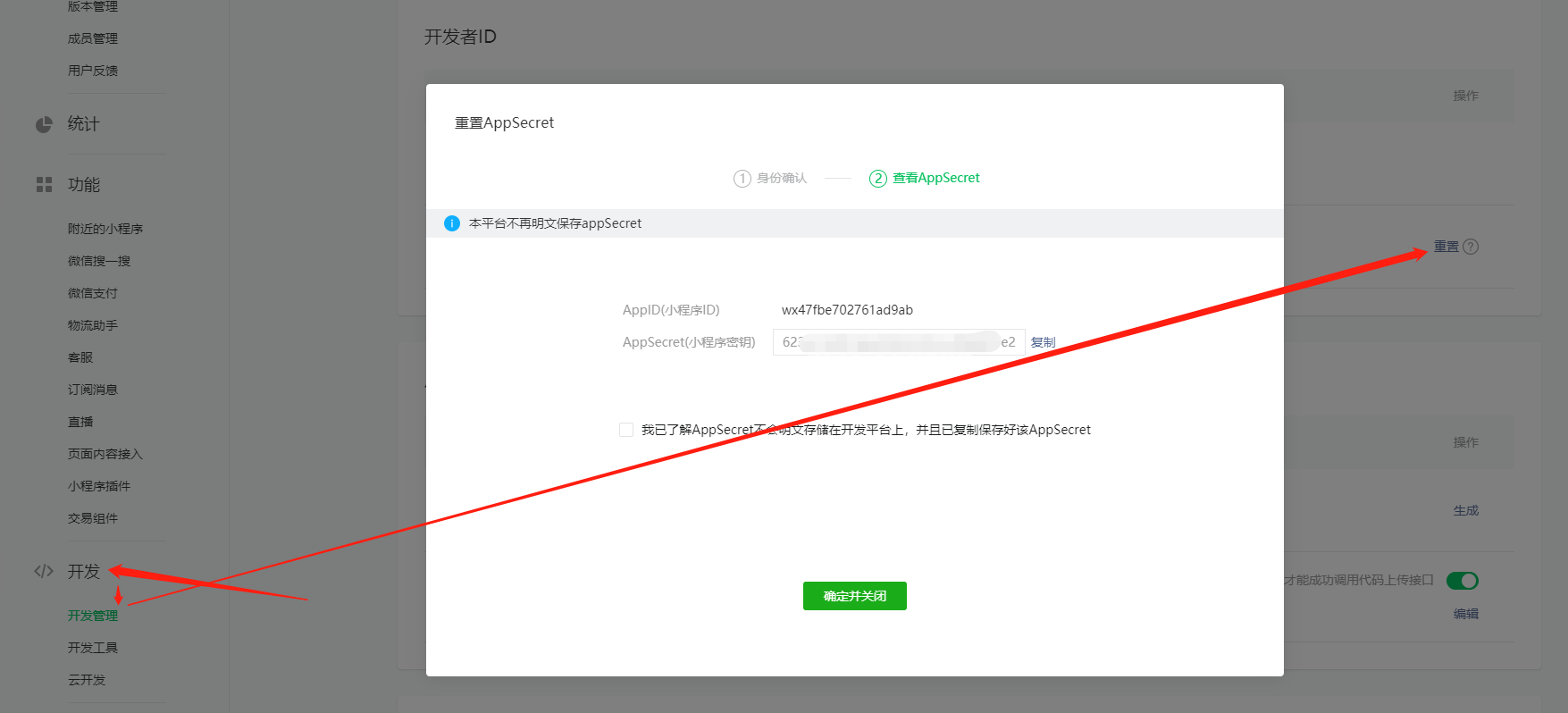
小程序APPID获取方式:
登陆微信小程序管理:https://mp.weixin.qq.com
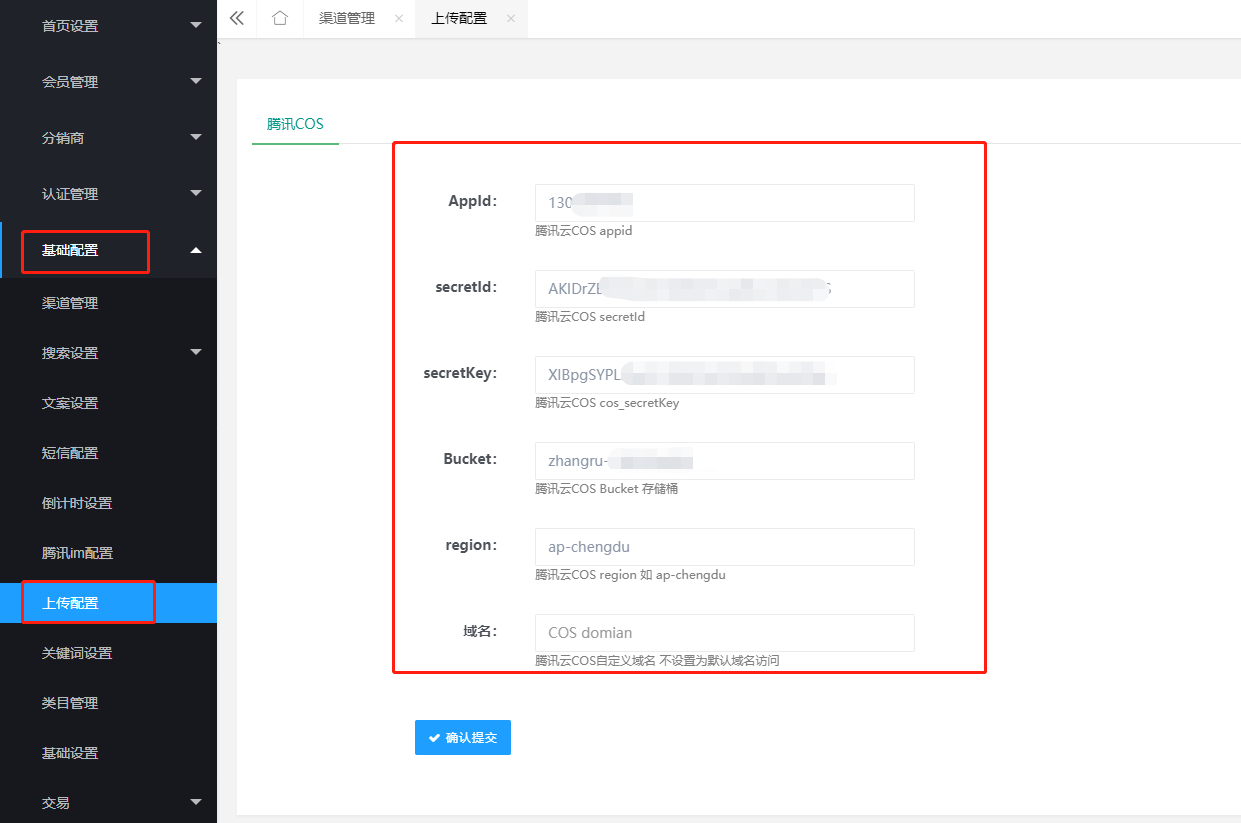
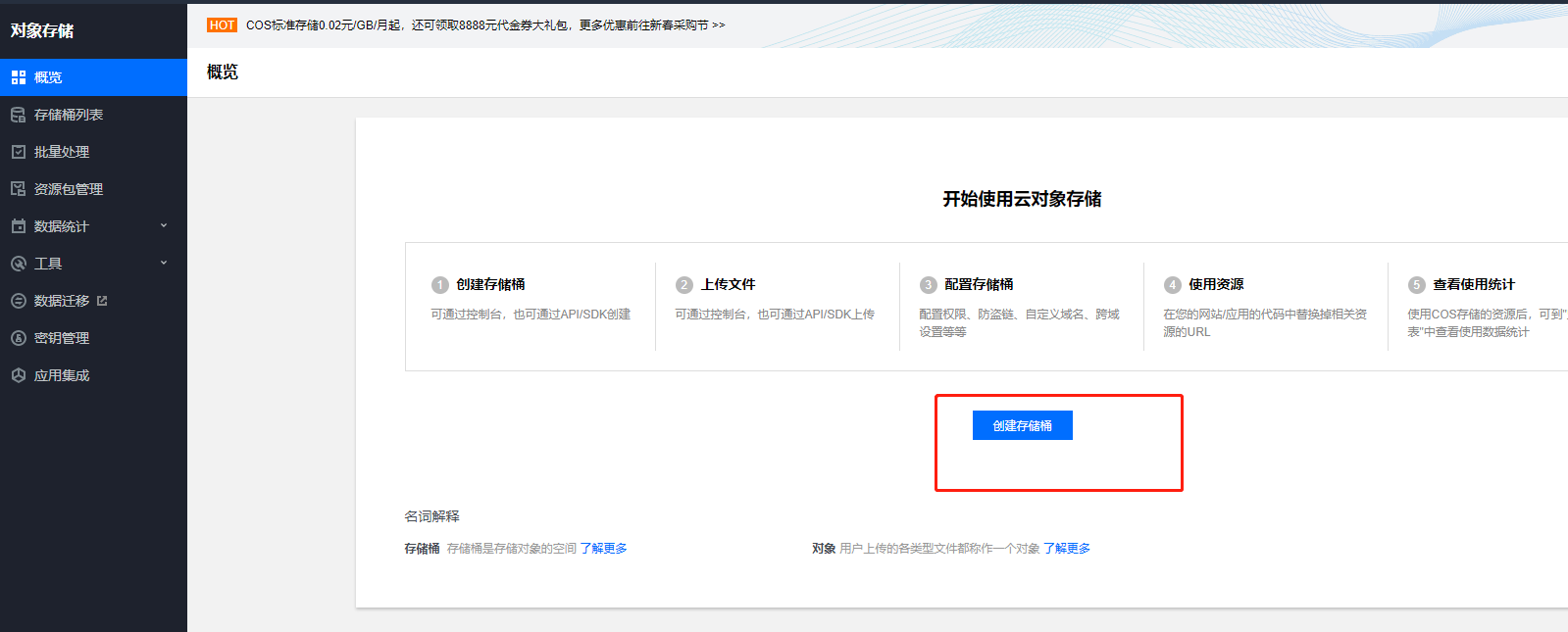
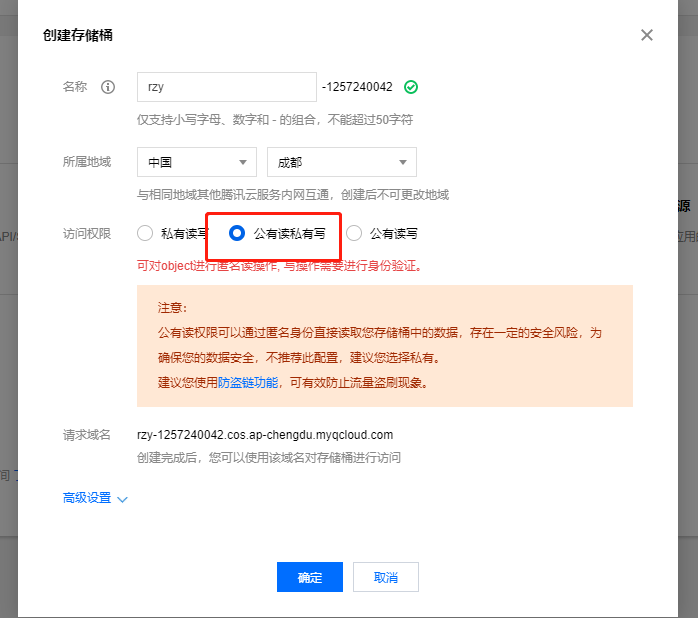
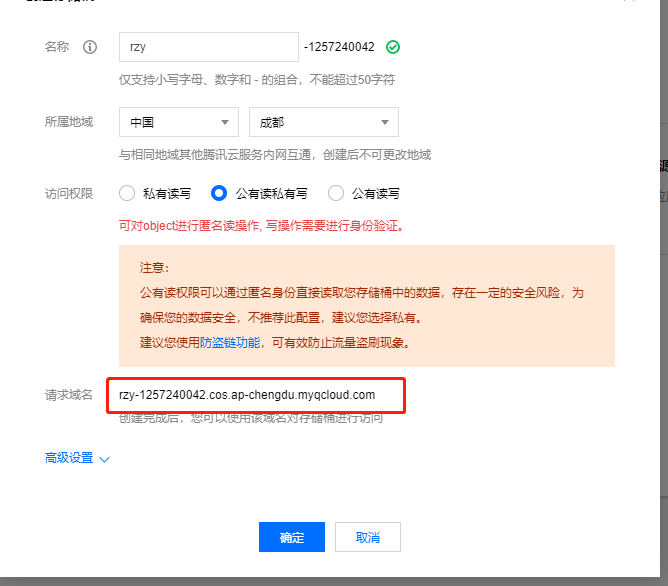
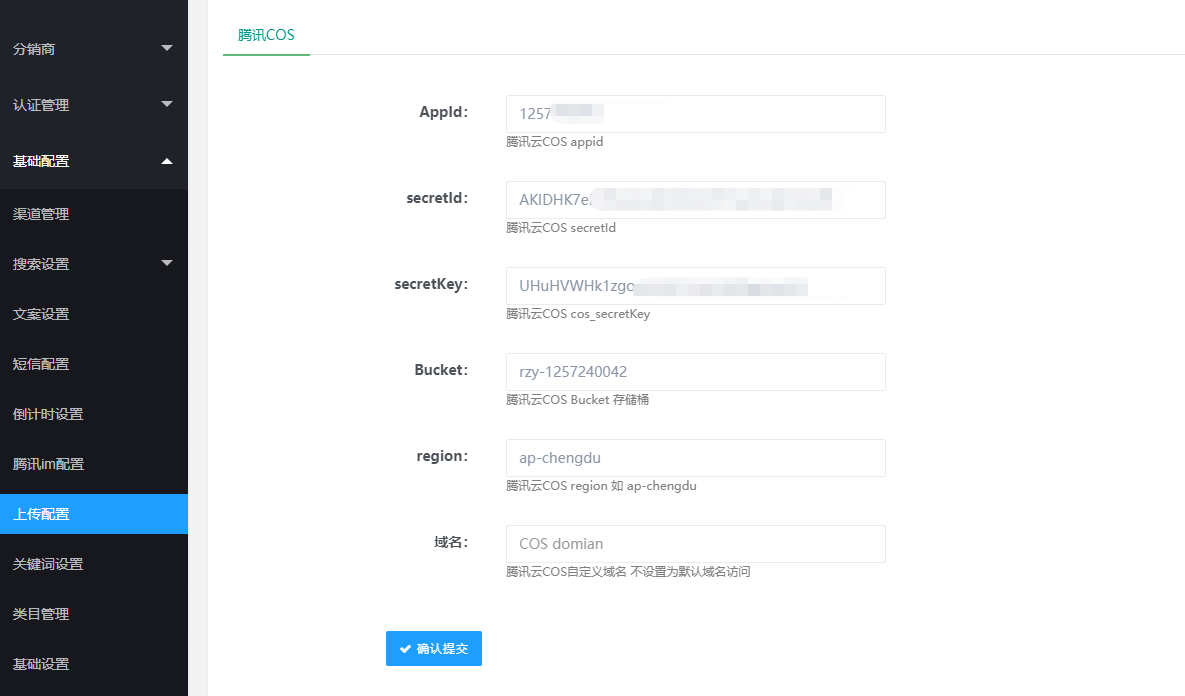
配置COS
COS获取方式:
https://console.cloud.tencent.com/cos5
腾讯云免费领取6个月
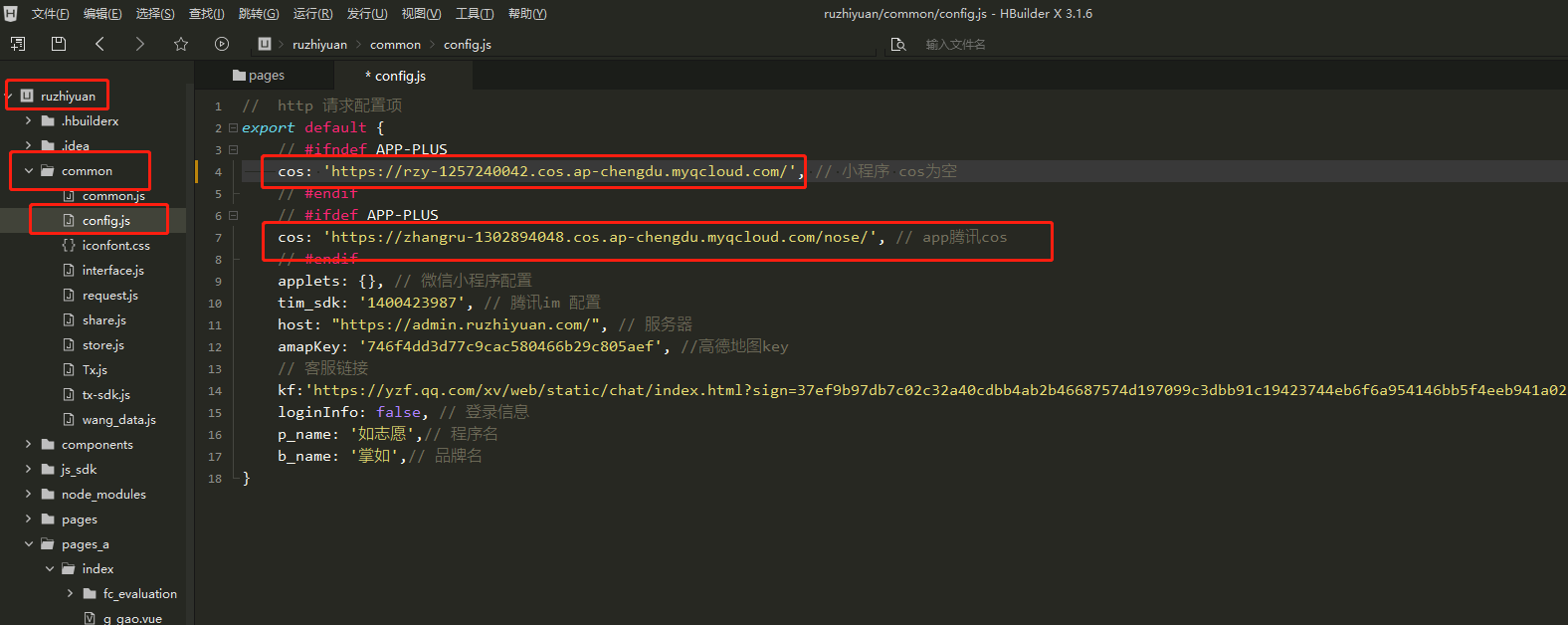
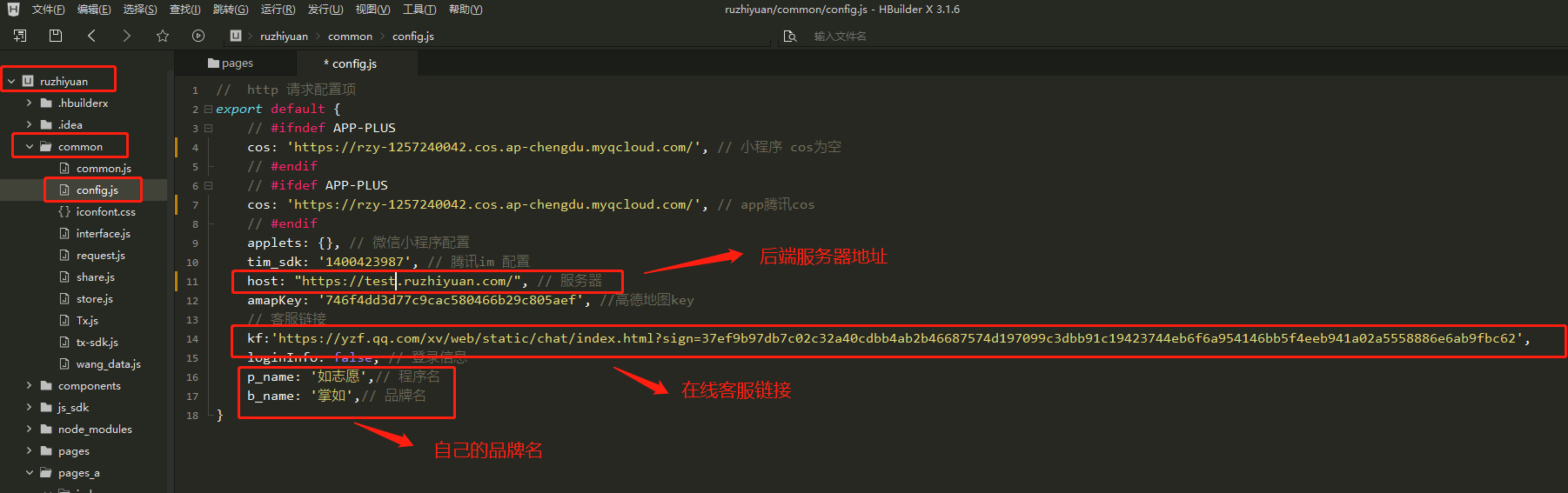
回到HBuilderX 修改cos配置文件,两个都要修改
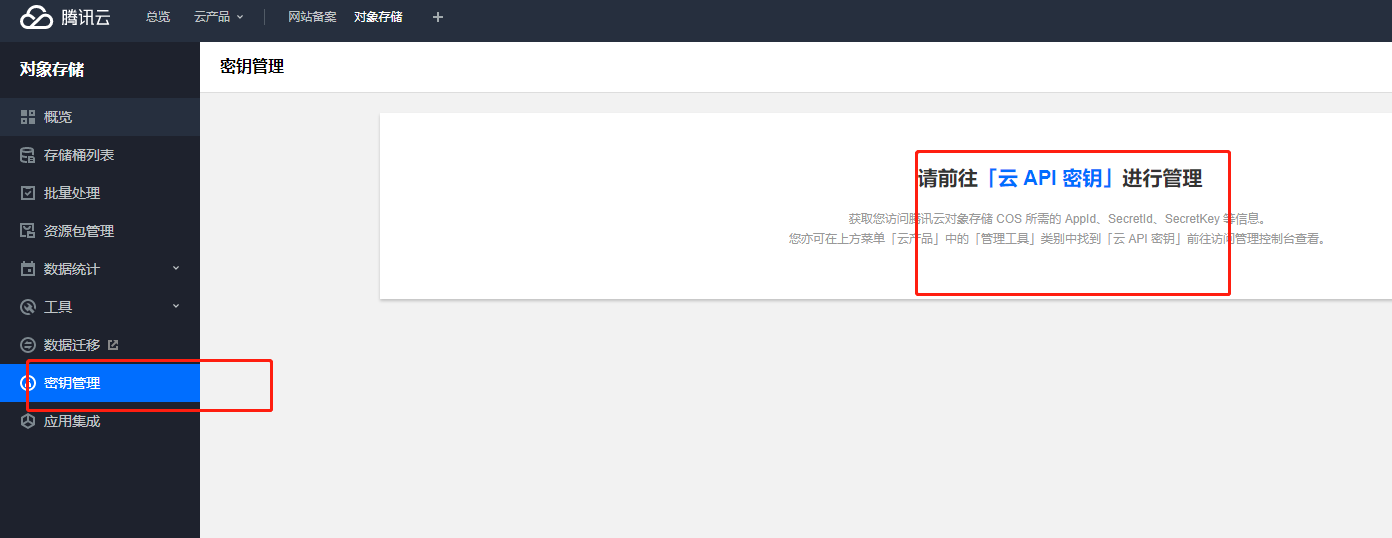
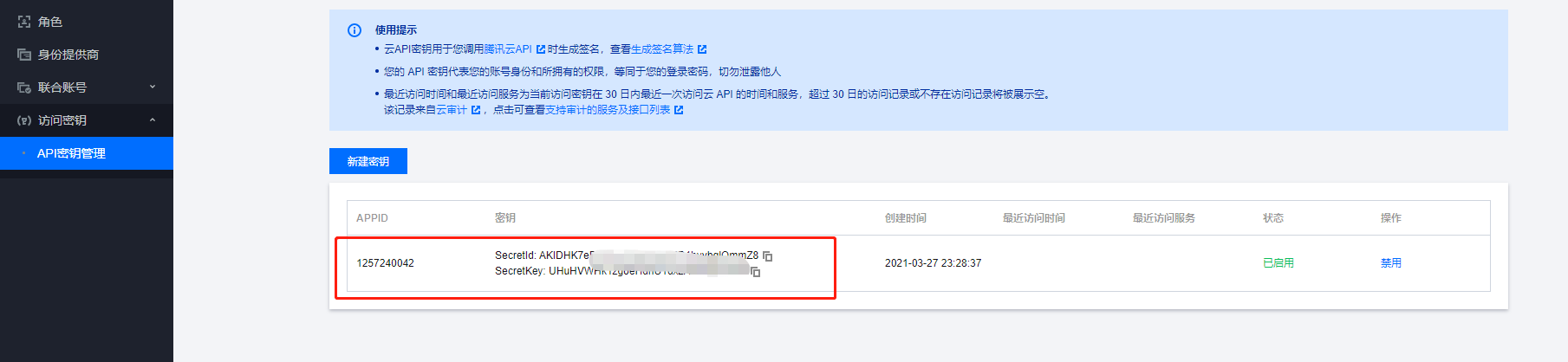
在腾讯云COS后台申请API密钥
把密钥这些配置填入后台上传配置设置里
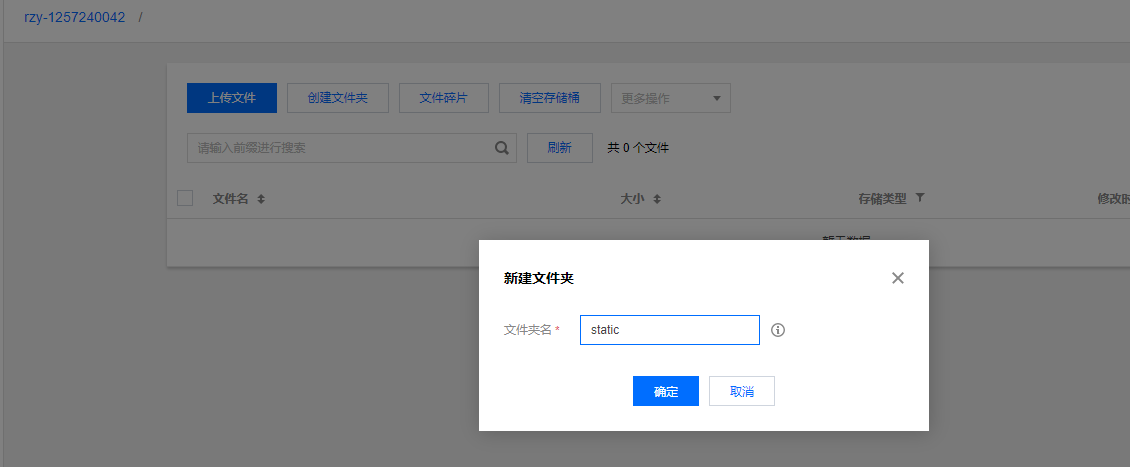
点击存储桶
新建static文件夹
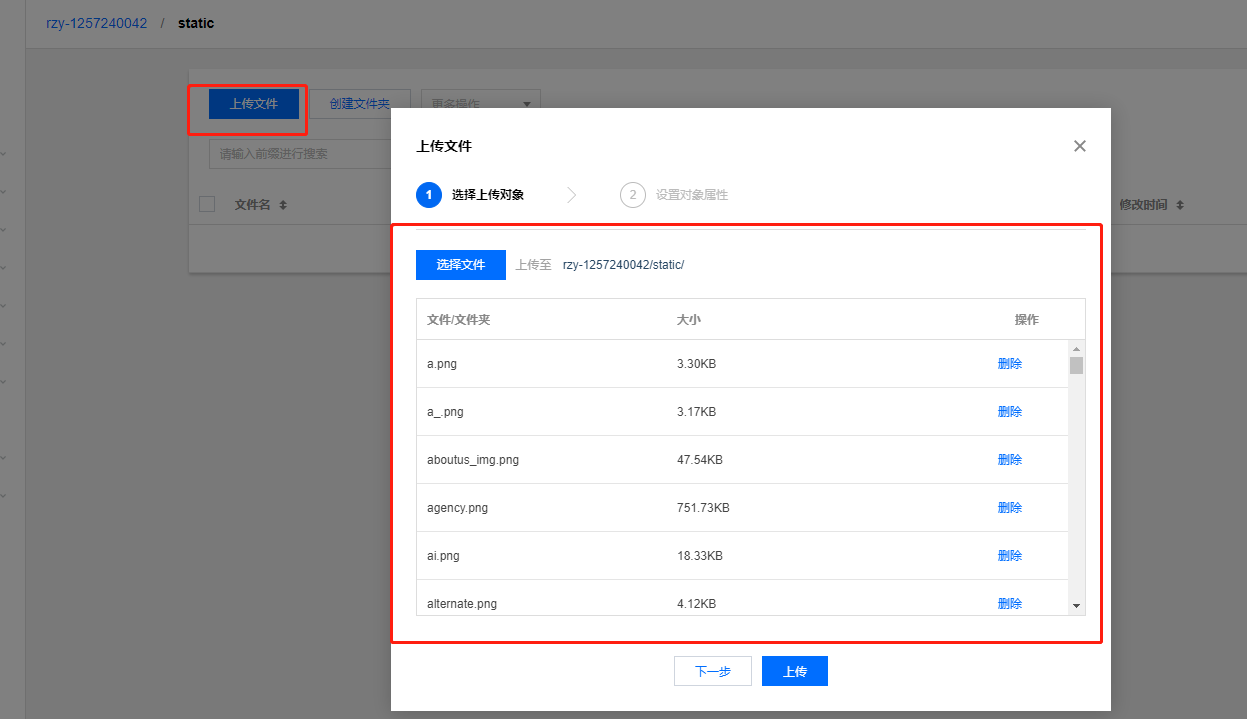
上传static内的全部文件
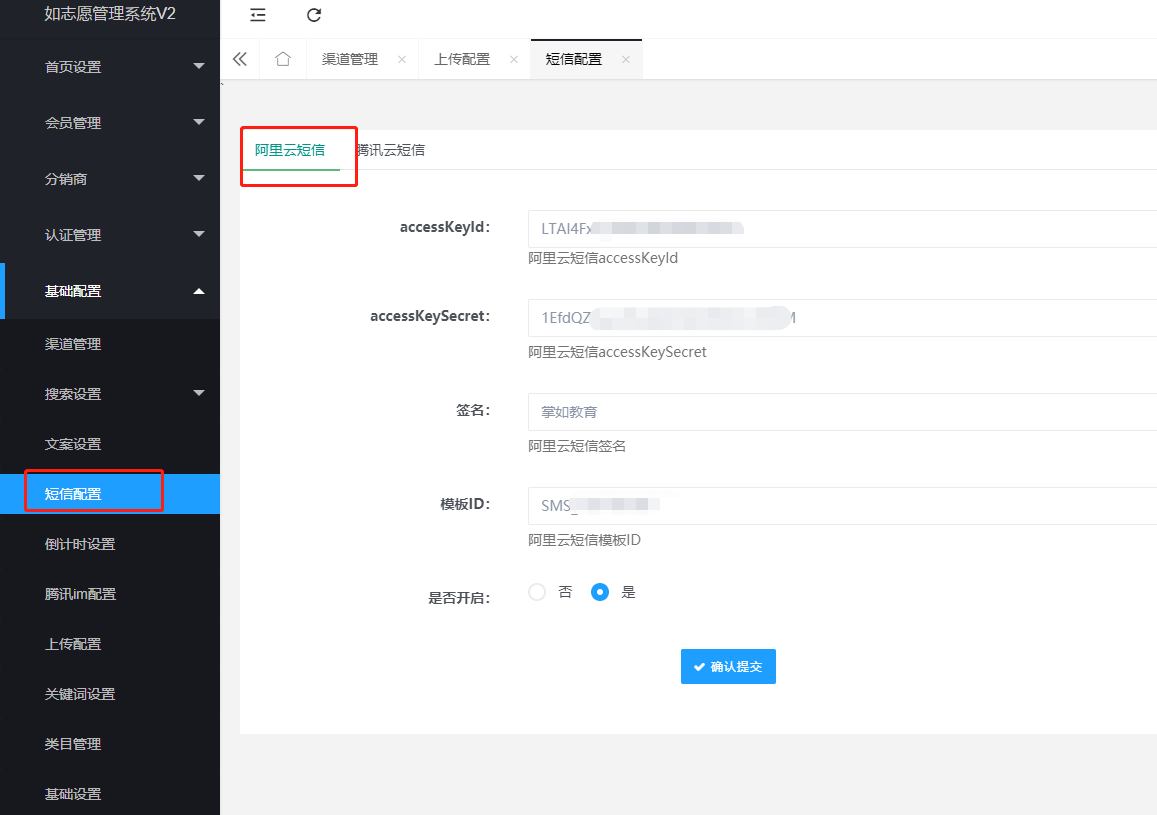
配置短信
优选阿里云比较便宜哟
阿里云短信配置详细教程百度即可,很简单的,就不讲解了(参考阿里云官网或者百度)
-
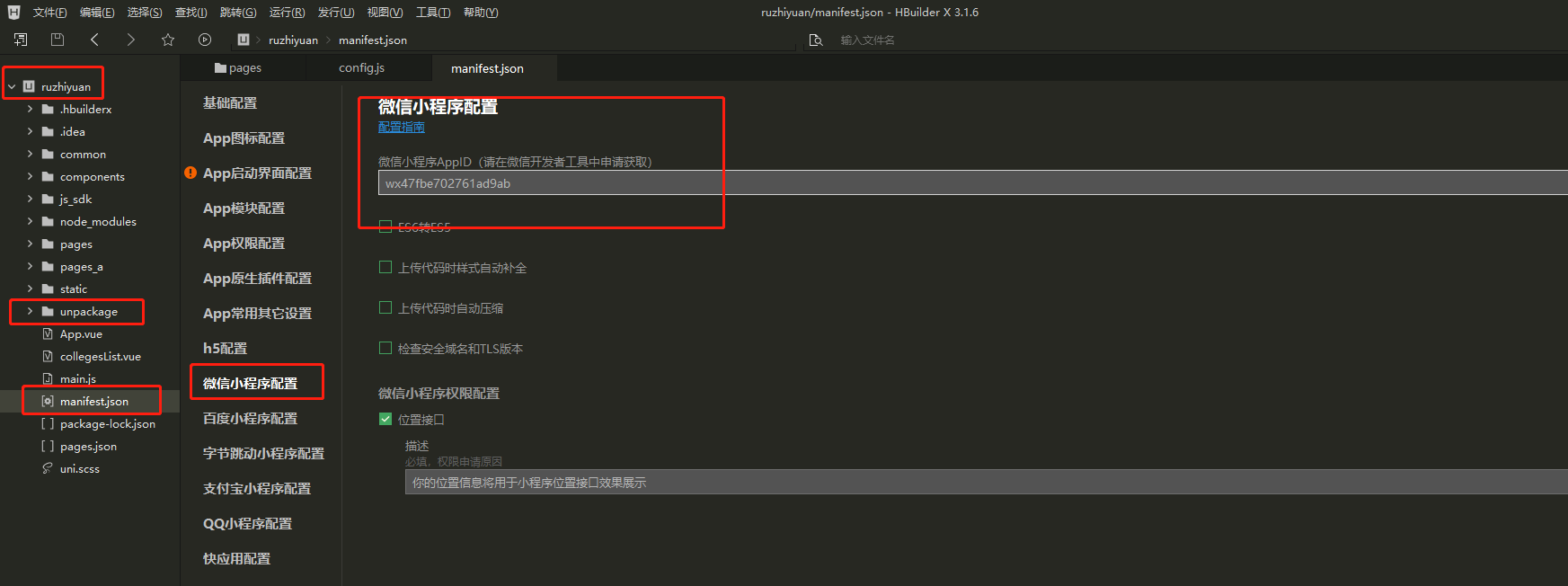
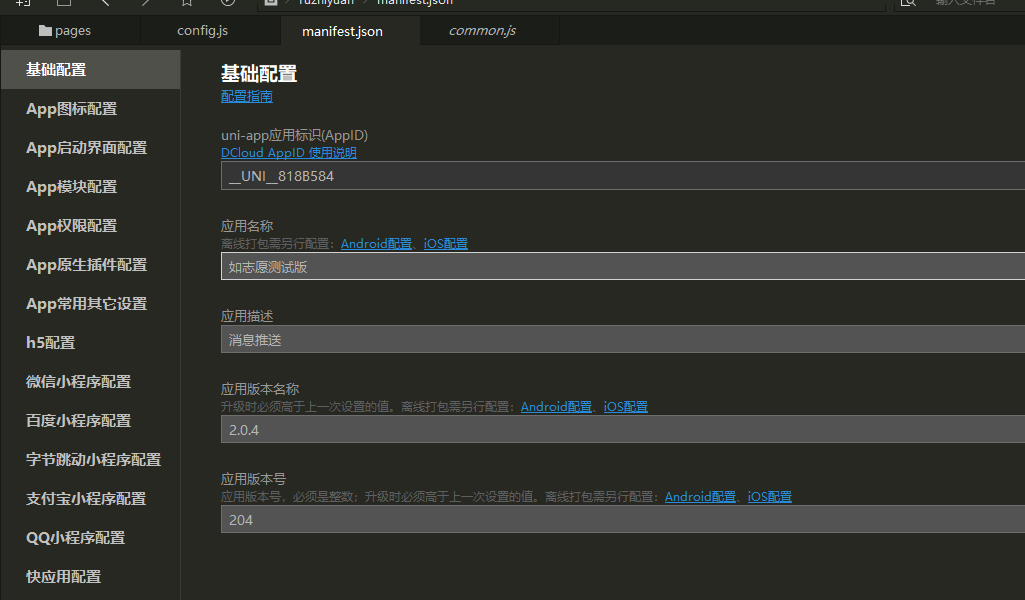
修改基本配置文件
修改成自己的APPID
-
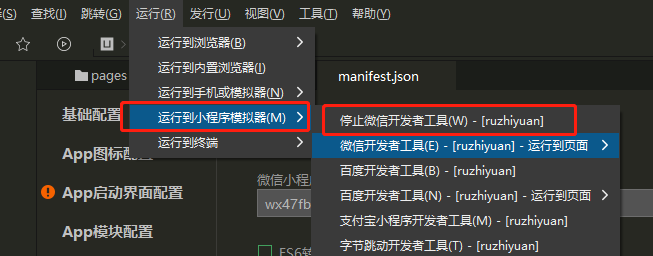
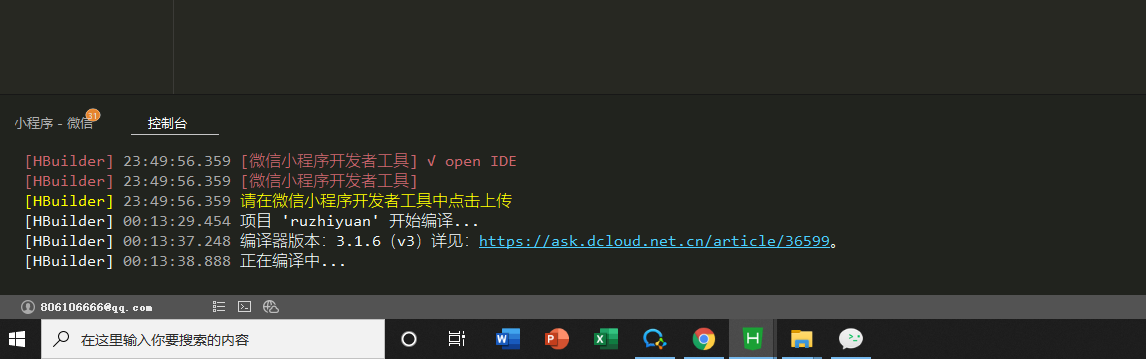
运行小程序
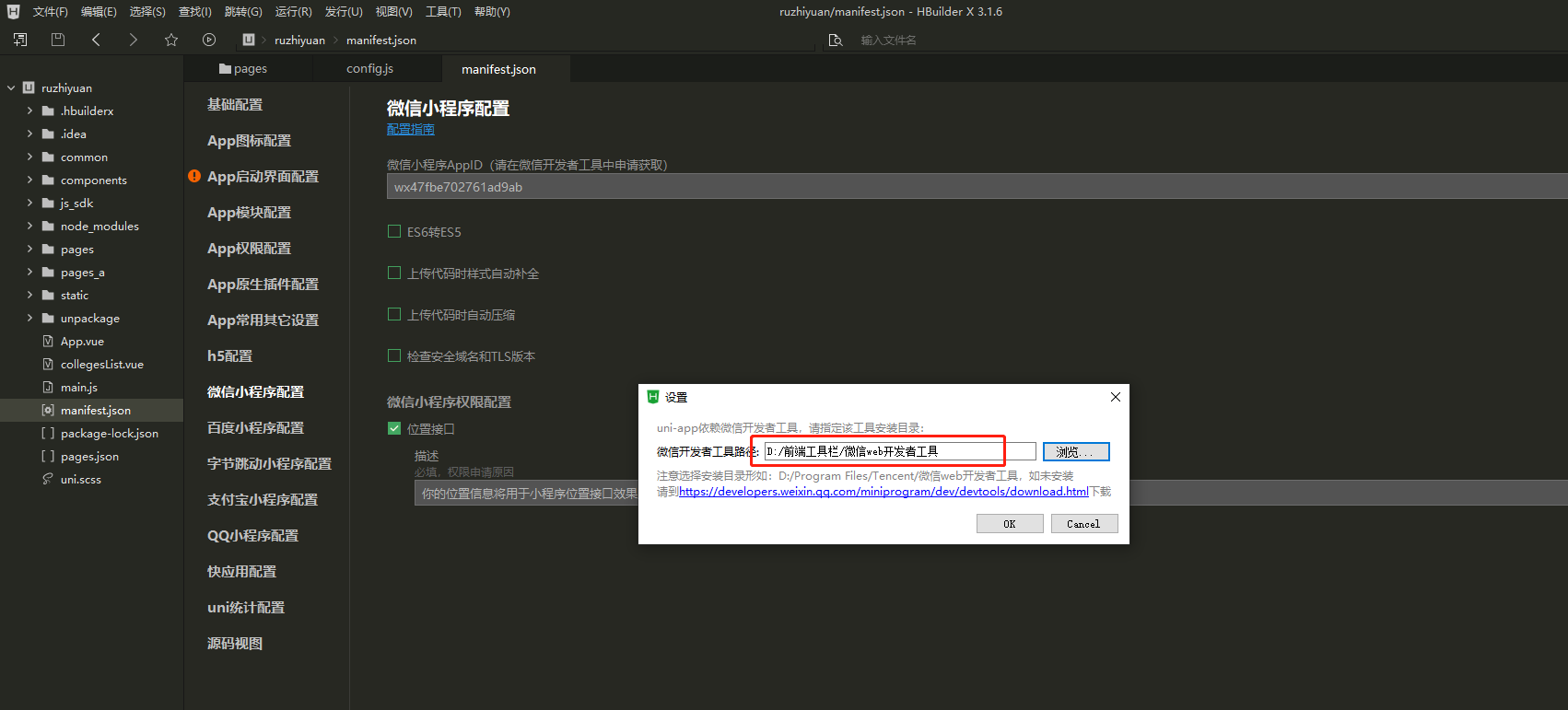
选择自己小程序开发者工具安装的路径
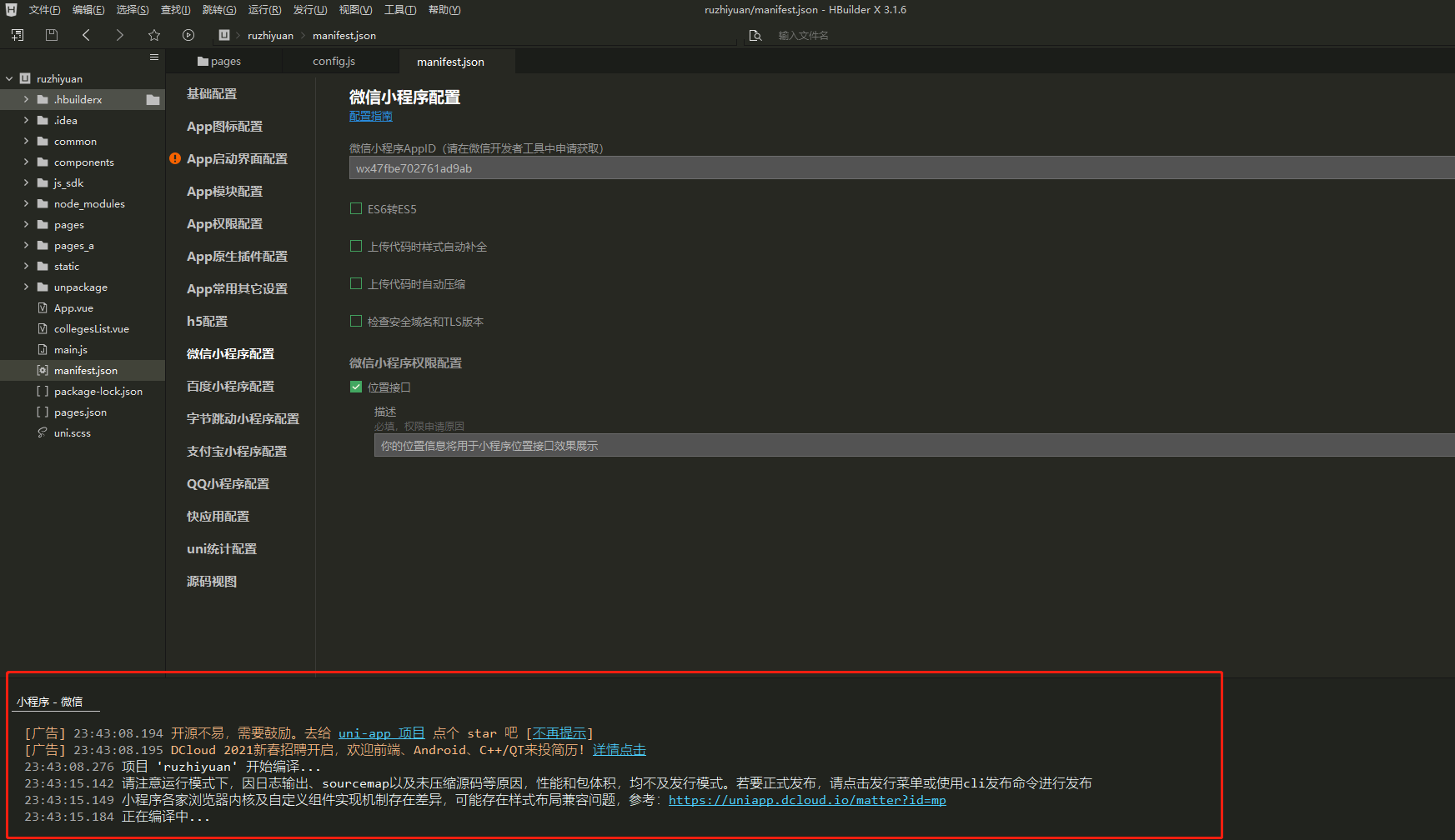
小程序就开始在编译啦
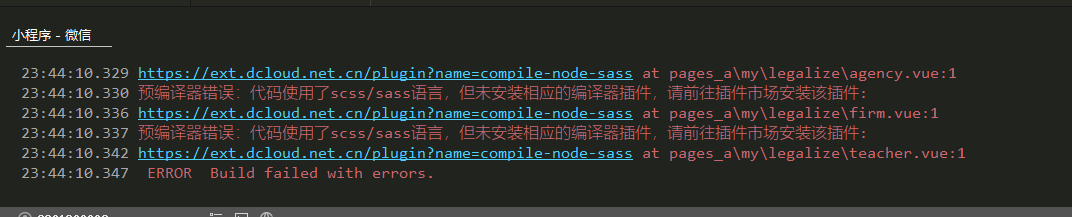
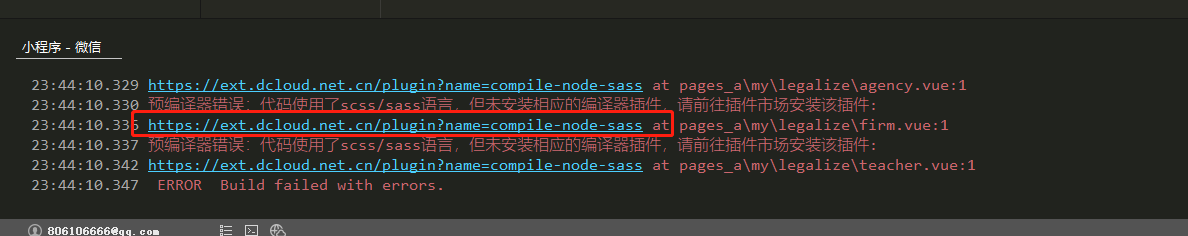
注意:当状态栏提示下面的报错时
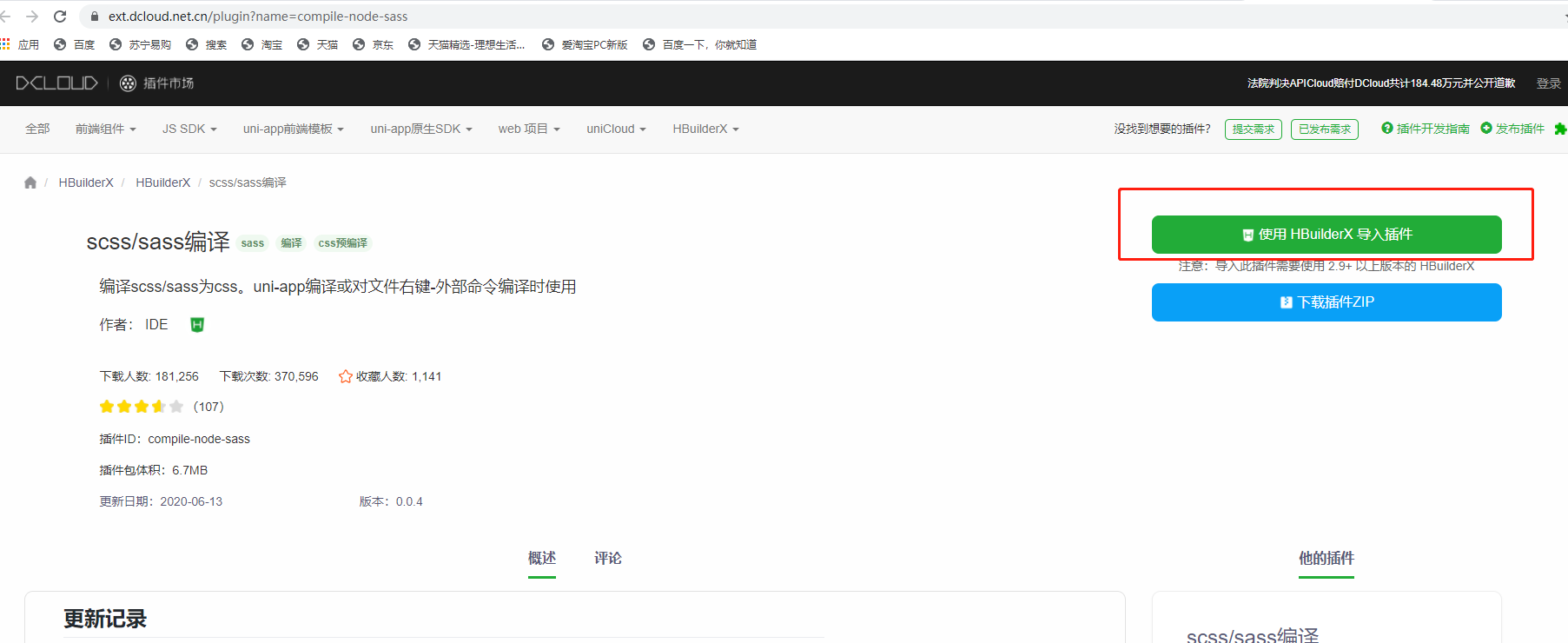
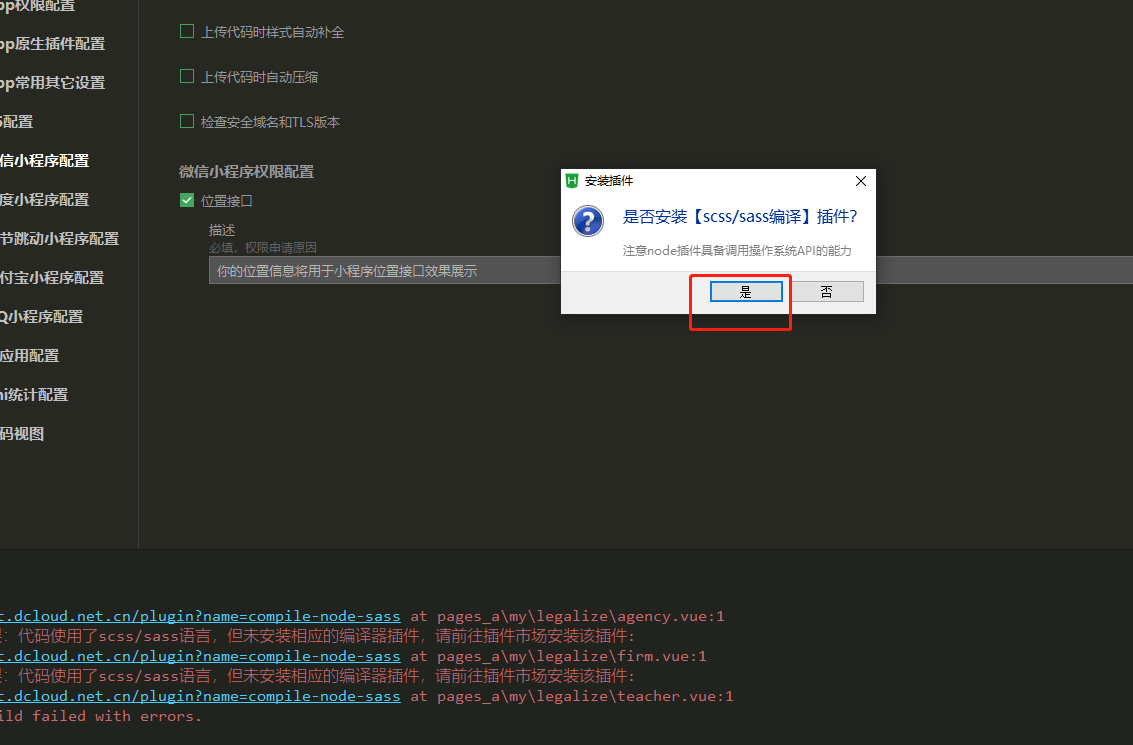
前往市场安装sass
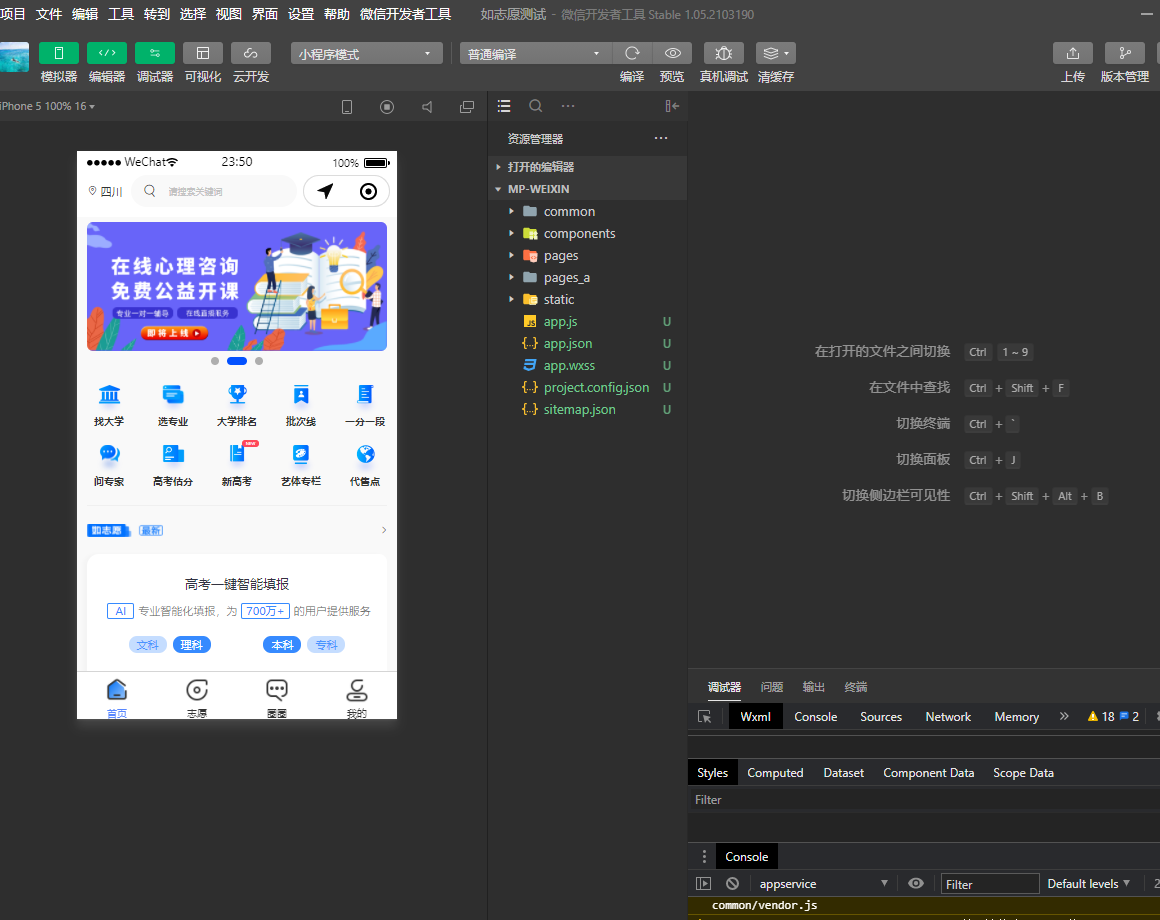
重新运行小程序
小程序就运行起来了
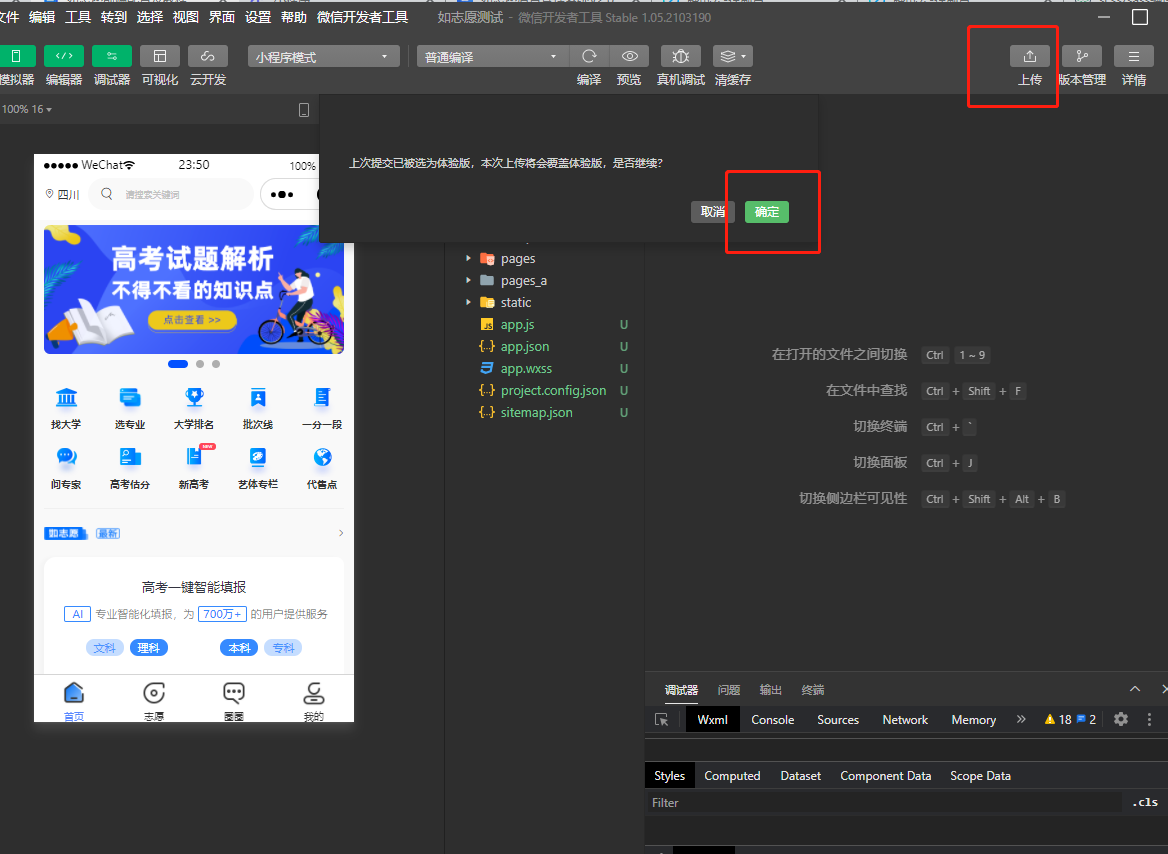
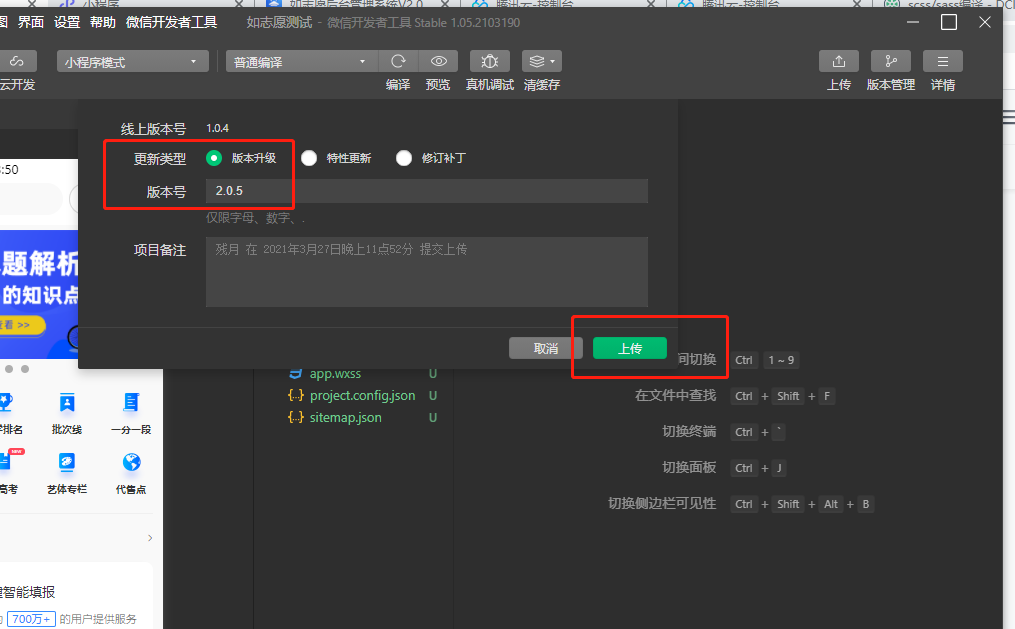
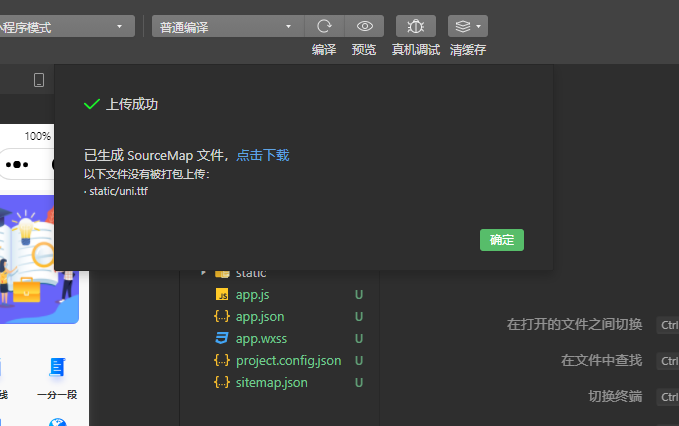
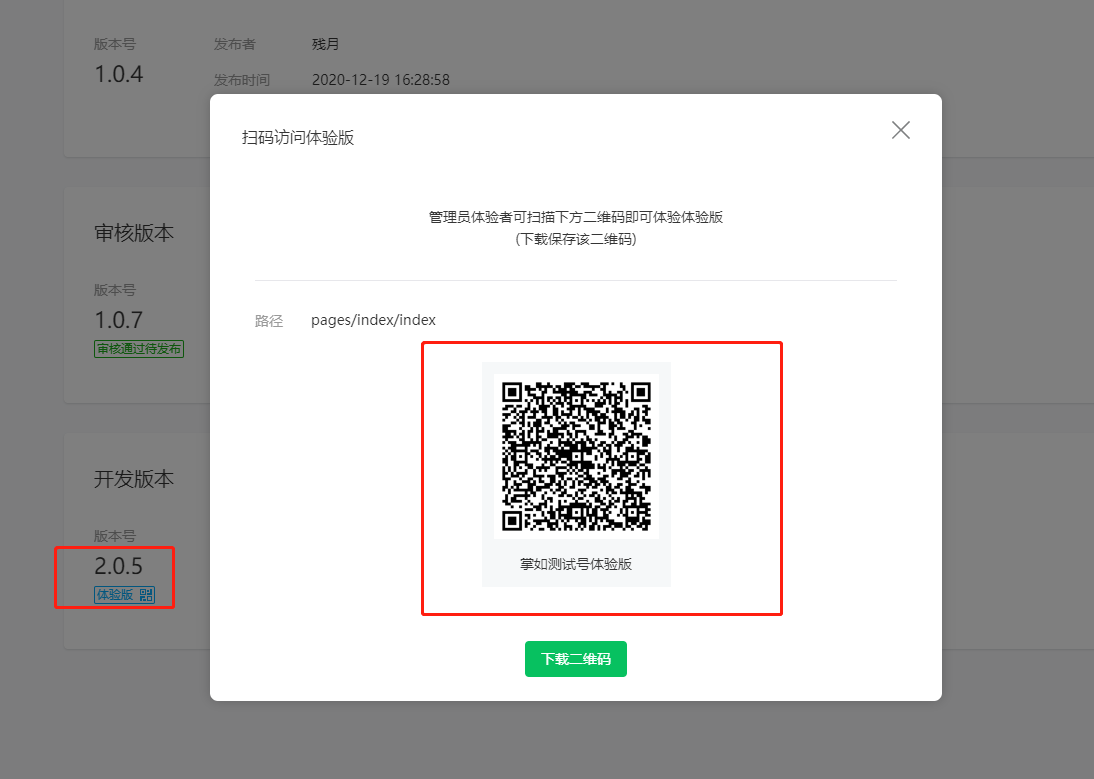
可以发布到线上体验
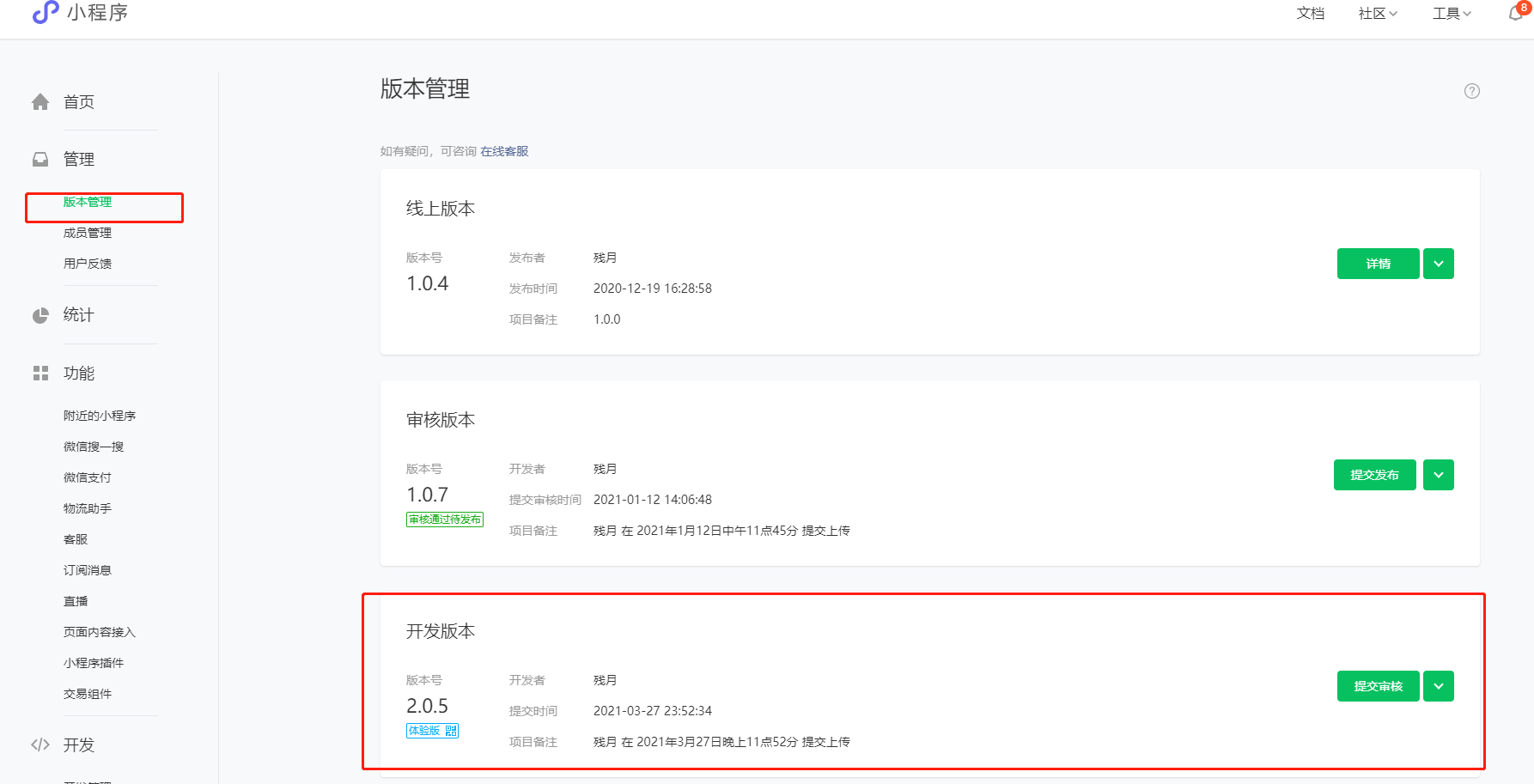
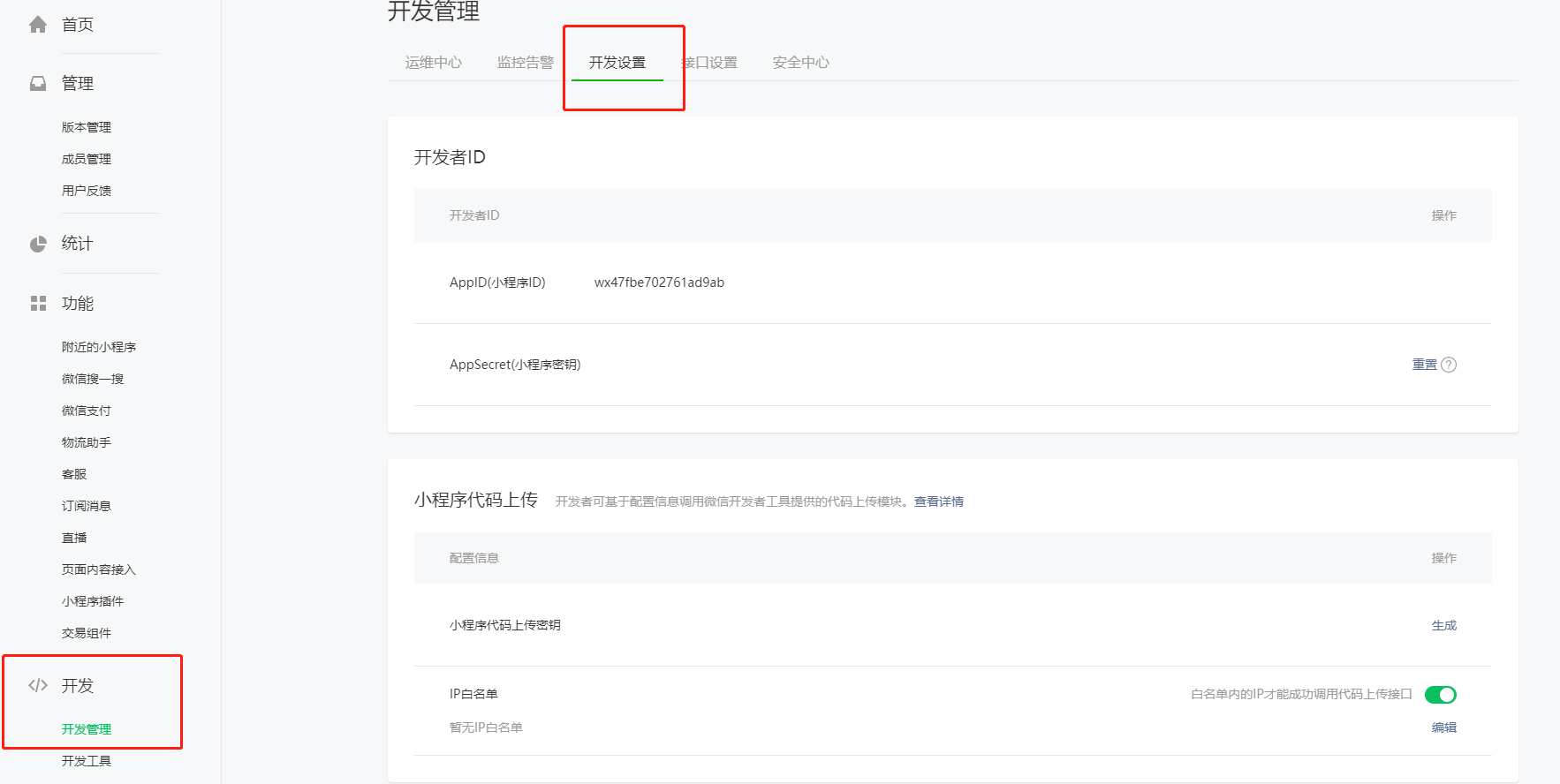
进入小程序后台管理 (https://mp.weixin.qq.com)
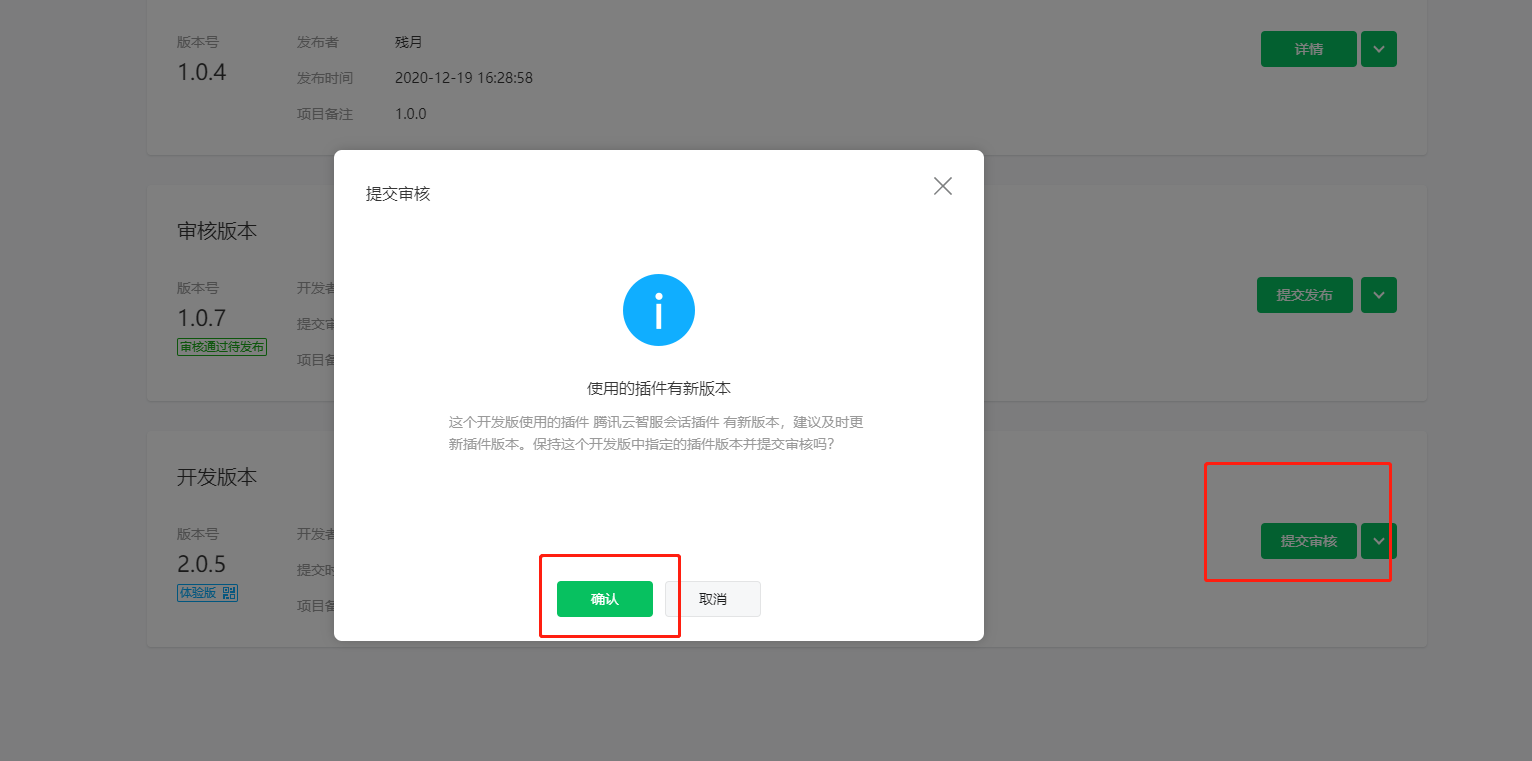
如果需要上传审核:
按照流程就可以了
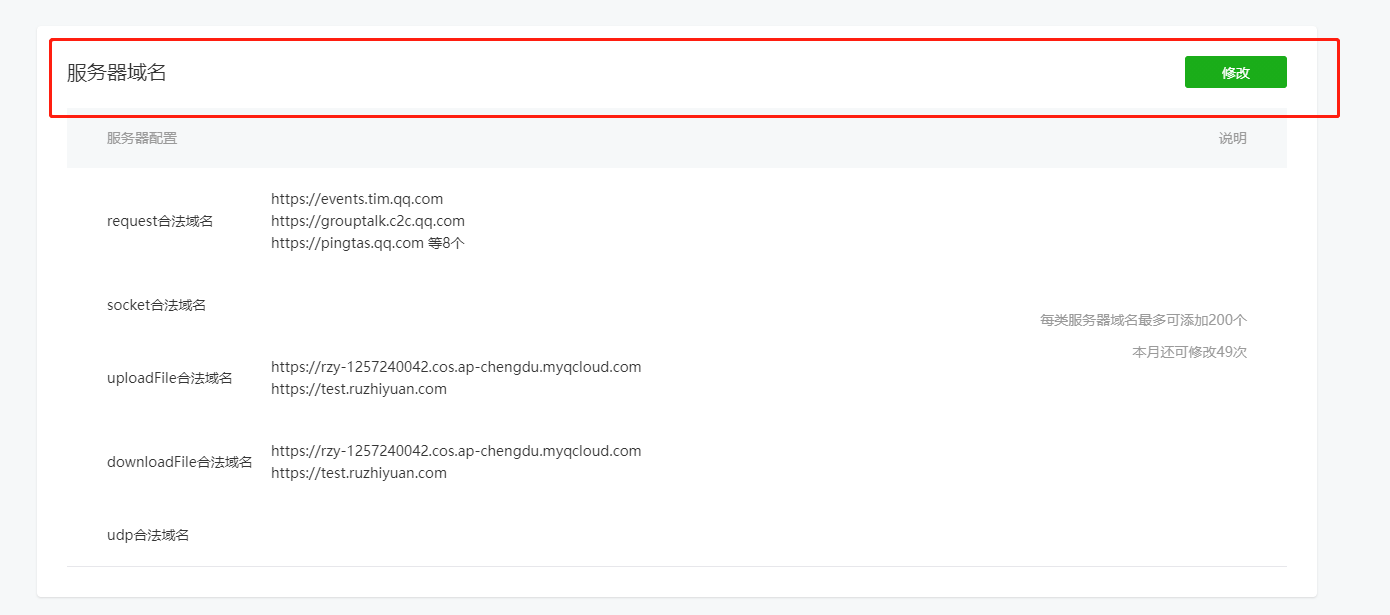
另外需要配置小程序服务器安全域名
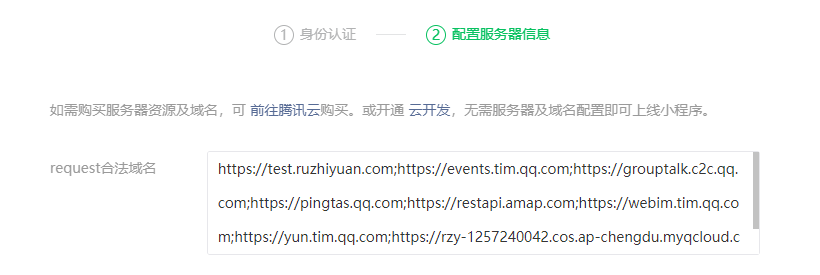
复制下面内容:https://test.ruzhiyuan.com;https://events.tim.qq.com;https://grouptalk.c2c.qq.com;https://pingtas.qq.com;https://restapi.amap.com;https://webim.tim.qq.com;https://yun.tim.qq.com;https://rzy-1257240042.cos.ap-chengdu.myqcloud.com;
把自己的域名后端请求域名和cos域名换上就可以
复制下面内容:
https://test.ruzhiyuan.com;https://rzy-1257240042.cos.ap-chengdu.myqcloud.com;
然后再去提交小程序审核。小程序配置教程就到这里
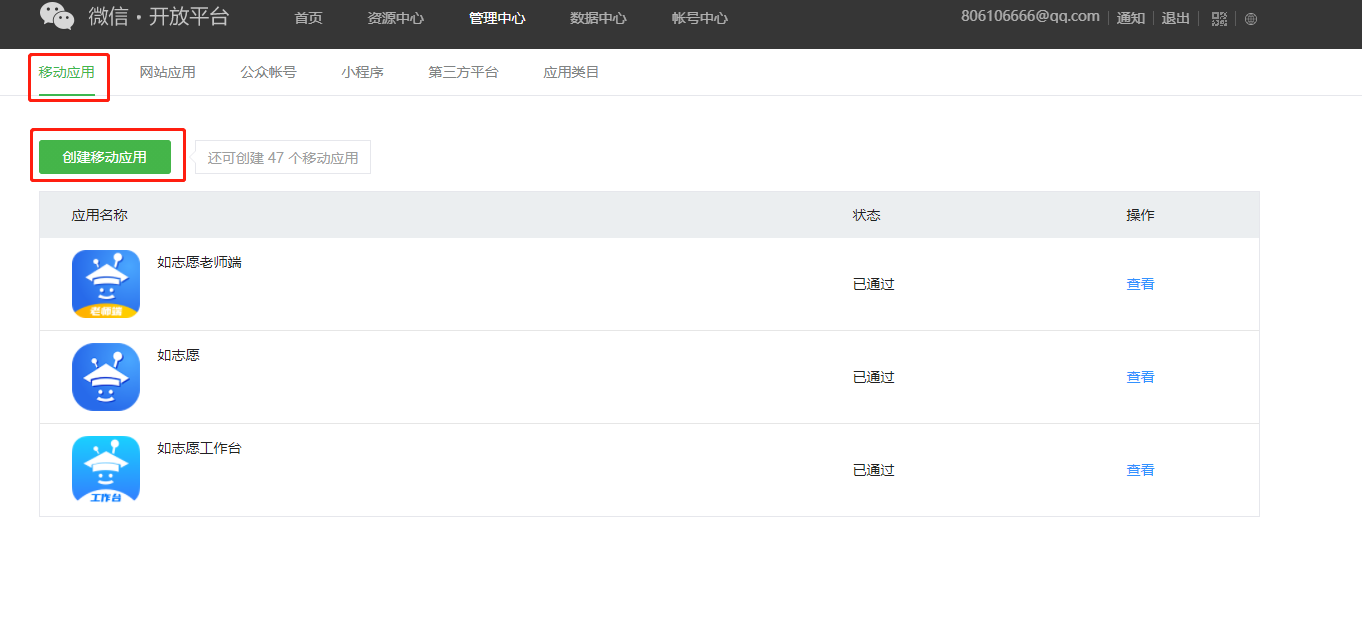
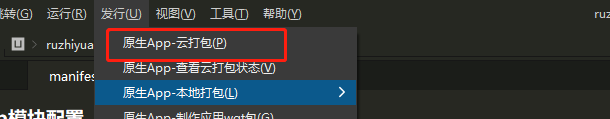
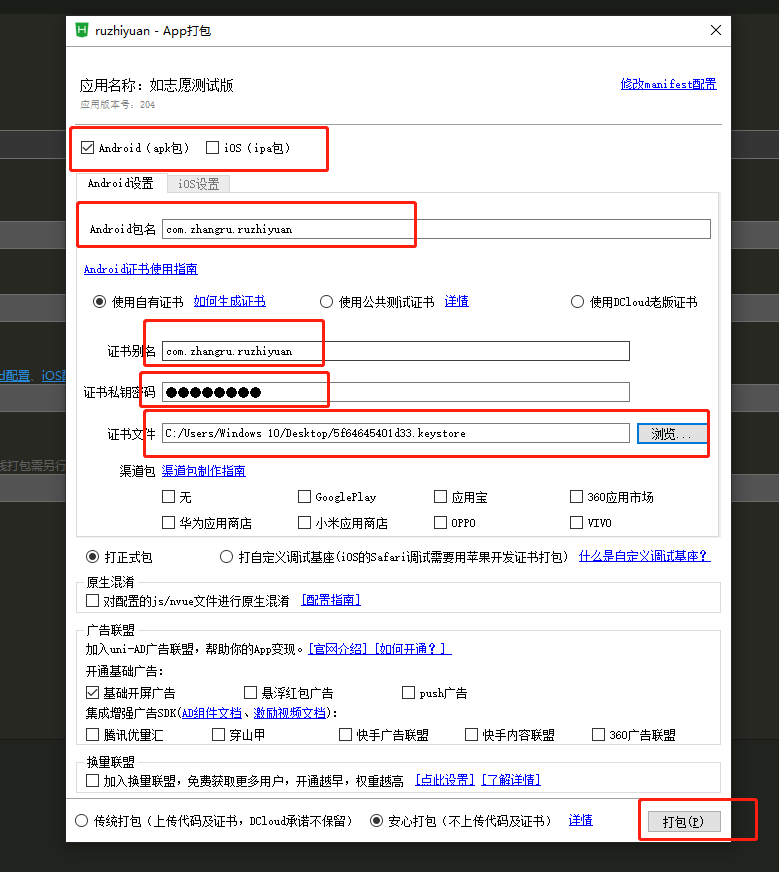
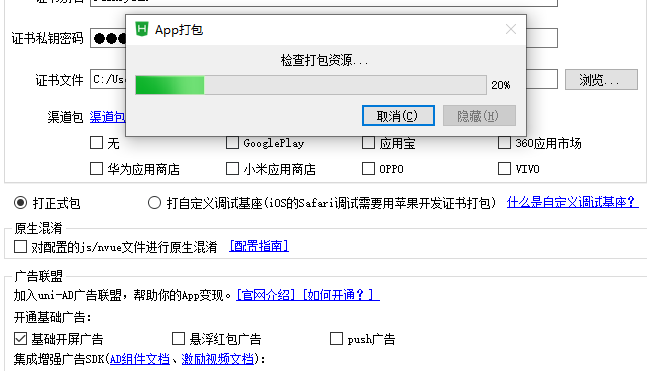
APP打包方式:
准备资料:
-
软件著作权
-
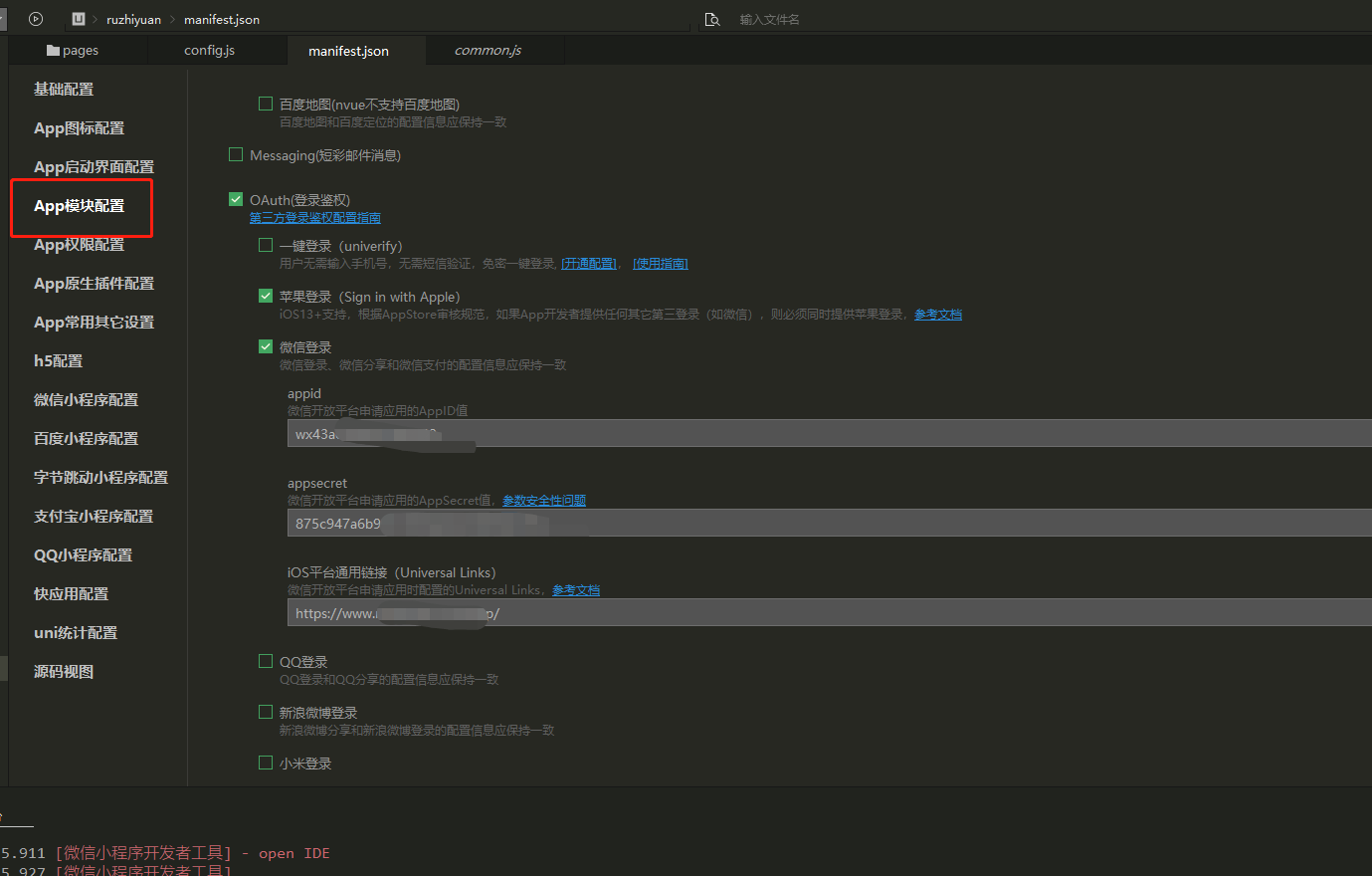
微信开放平台账号(需要认证)
-
安卓打包证书、IOS打包证书
-
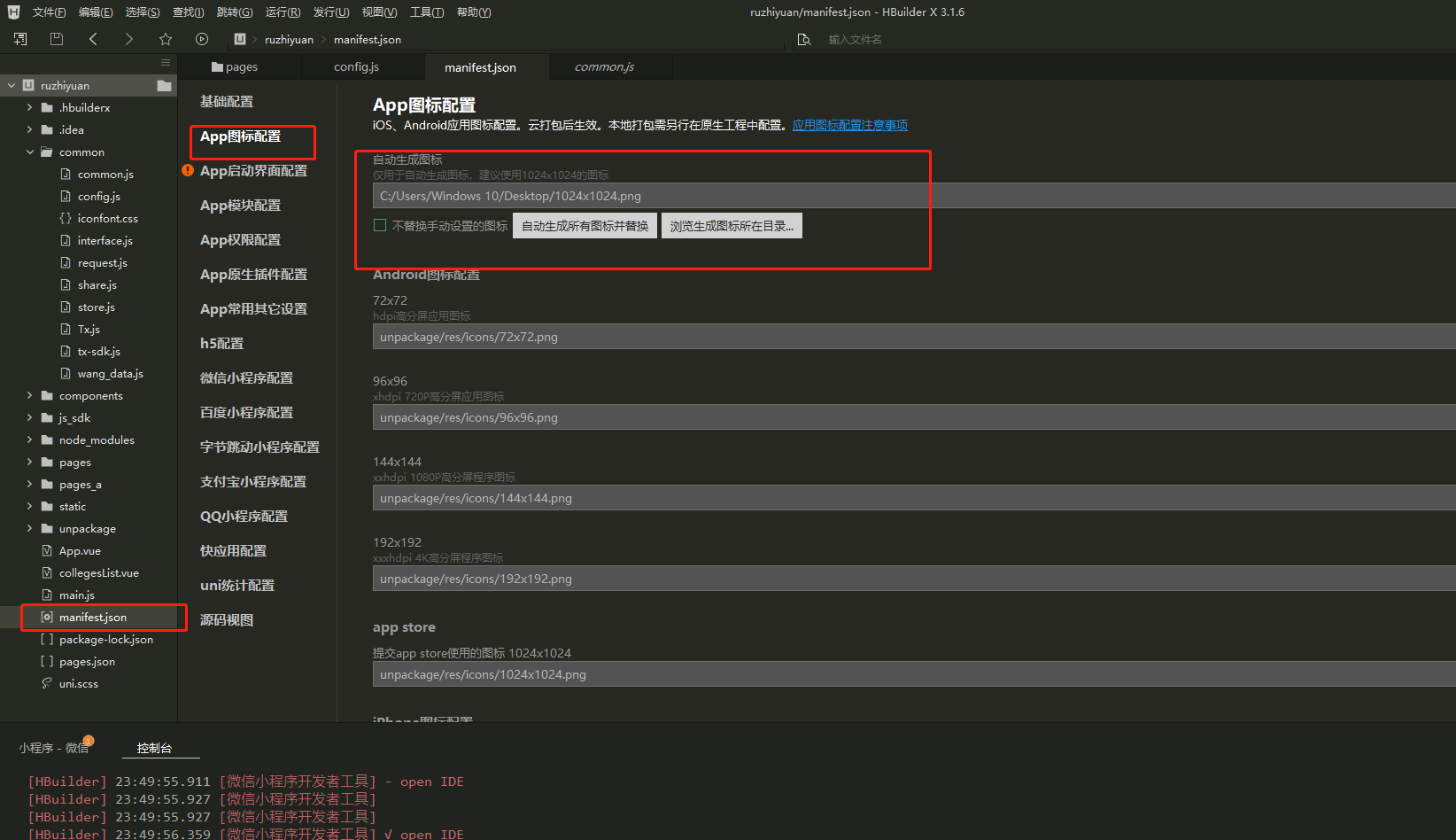
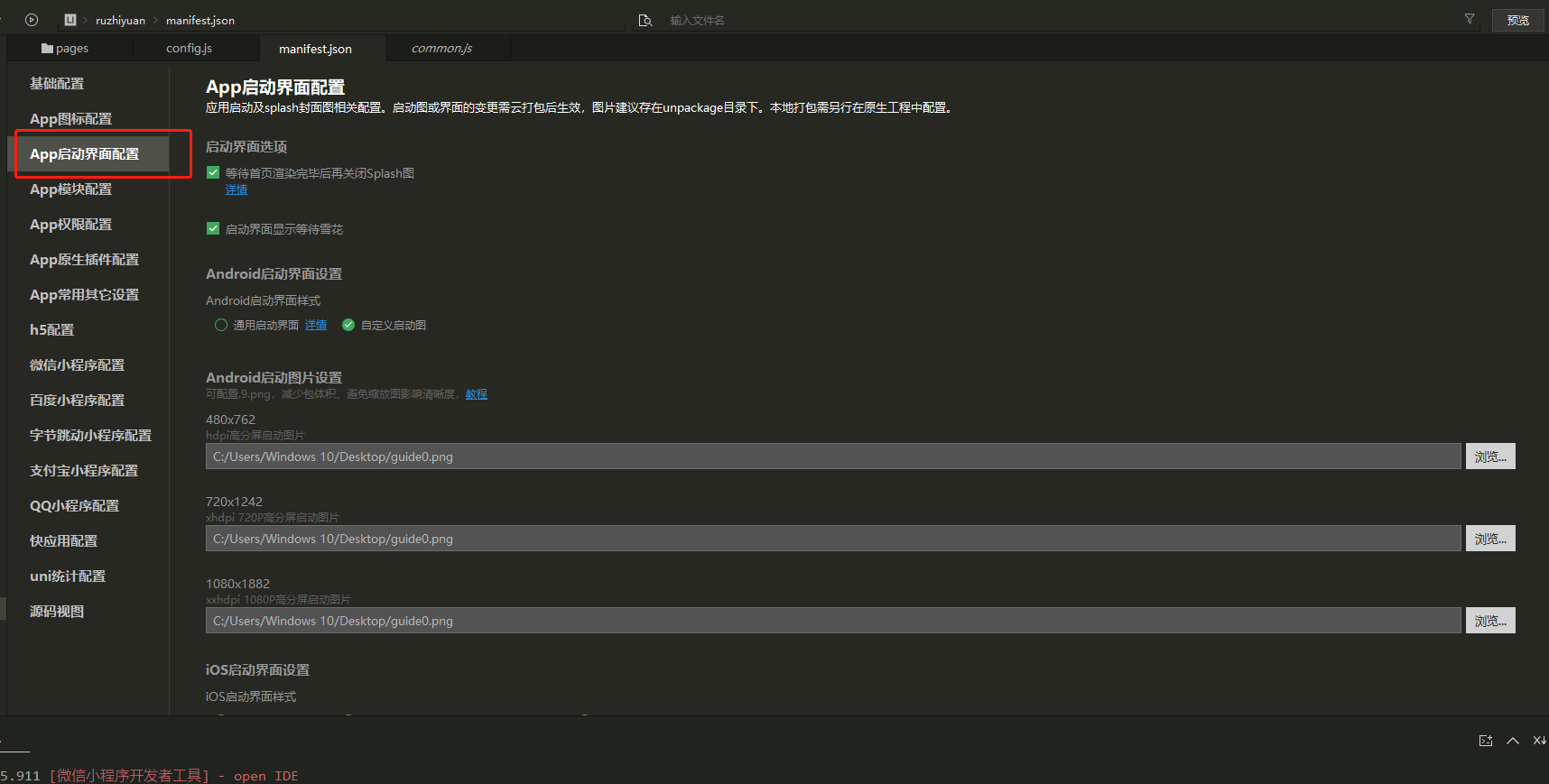
启动图、桌面图标
-
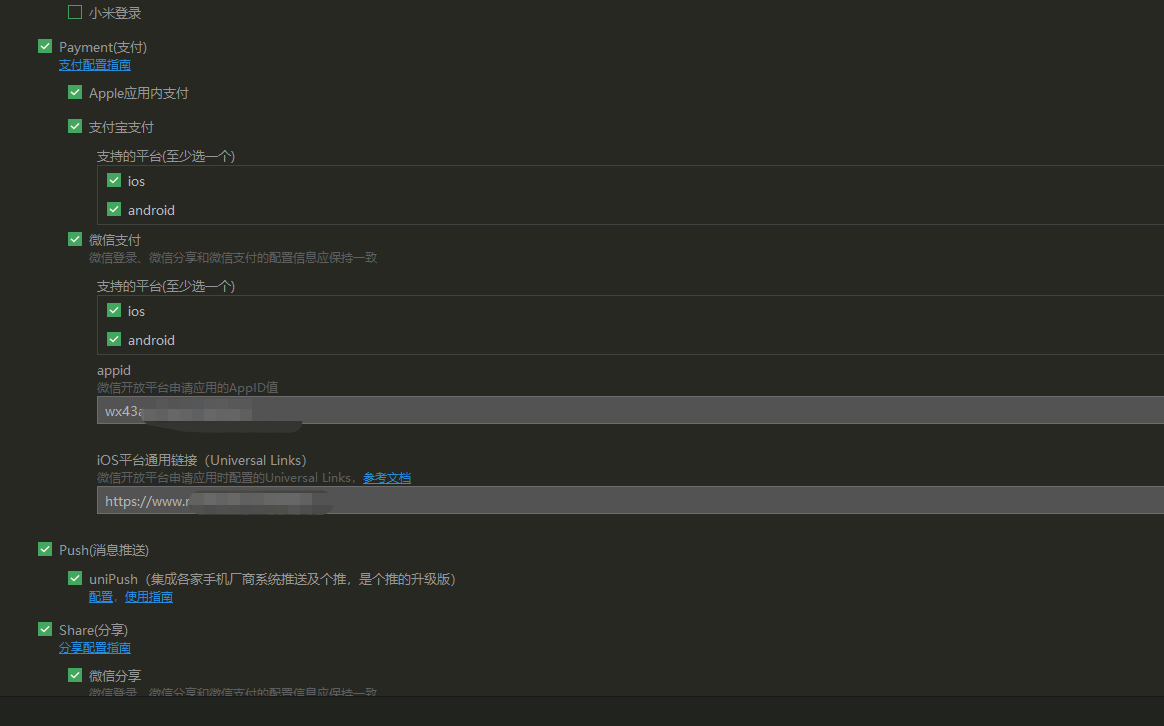
微信支付、支付宝支付
-
高德地图密钥
先说软件著作权,可以联系客服,我们协助办理,申请费用自理
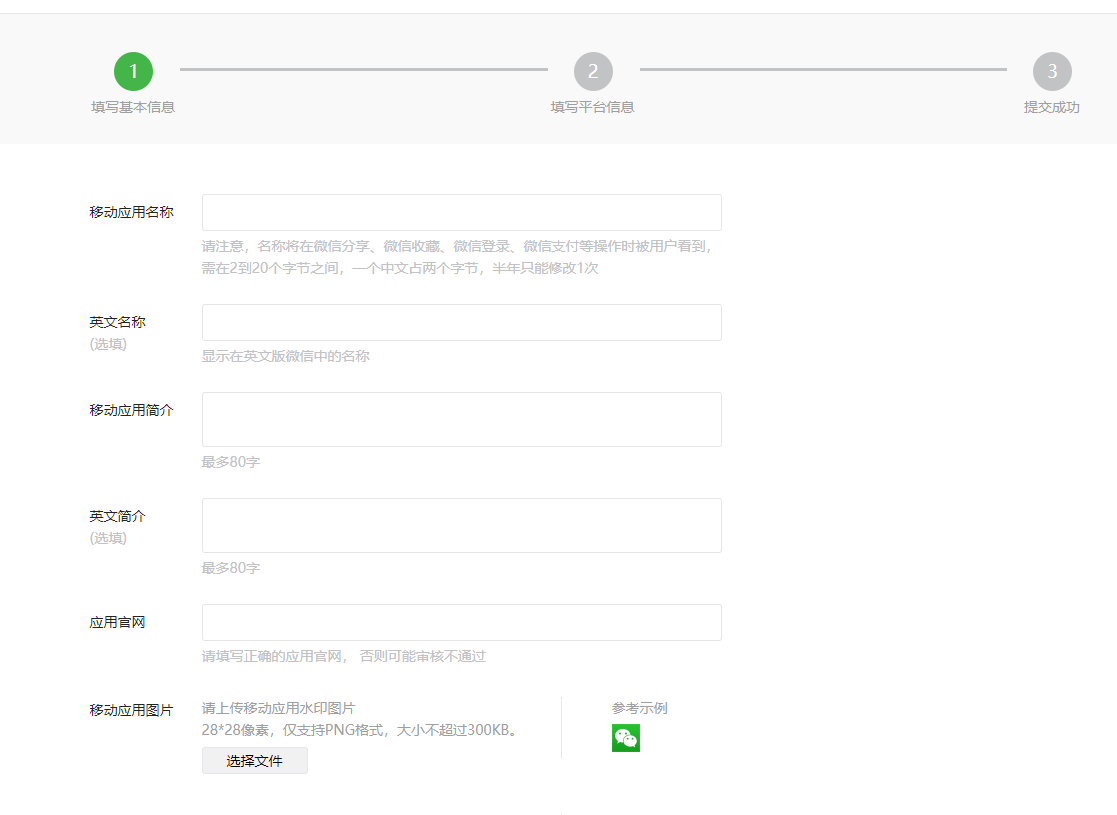
微信开放平台账号申请地址:https://open.weixin.qq.com
安卓证书、IOS证书可以自己去申请也可以联系客服协助申请,费用自理
微信支付、支付宝支付、高德地图密钥自己在官网申请即可
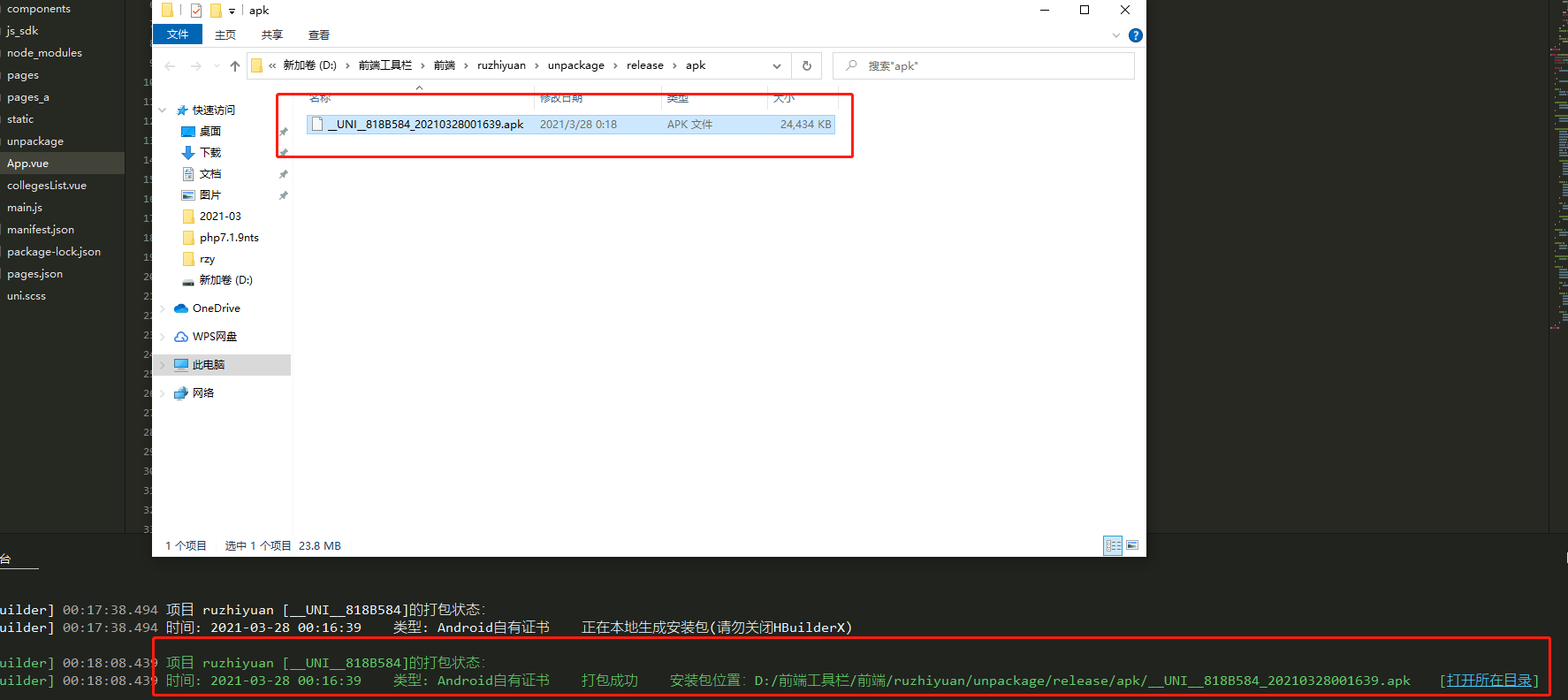
这里可以看到app打包的状态,打包完后可以生成文件,点击下载链接就可以下载你的安卓或者ios包
如下图所示
版权: 转载请注明出处:https://www.zhangru.net/502.html







































































还没有评论呢,快来抢沙发~